この文章は文章作成アドバイスツール
「文賢(ブンケン)」でチェックし、作成しました。
文賢マガジン編集部の松尾です。
世の中には2種類の文章があります。
「表記揺れの少ない丁寧な文章」か「表記揺れの多い雑然とした文章」か。
表記揺れとは、同じ意味を表す言葉なのに、さまざまな表記が混在している状態を指します。
たとえば、表記揺れには「申し込み/申込み/申込」「Webサイト/WEBサイト/WEBサイト/ウェブサイト」といったパターンがあります。
表記揺れのある文章は、読み手に負荷をかけるだけでなく、文章が丁寧に書かれていない印象を与えてしまいます。
その結果、読み手の満足度が下がったり、ブランディングに影響が出てしまったりするのです。
今回は表記揺れとは何かを説明したあとで、表記揺れのよくあるパターンや、表記揺れを防ぐ方法について取り上げます。
また、ダウンロードしてすぐに使える「ひらがなで書くほうがよい漢字のリスト」や、表記揺れのチェックに便利な文章作成アドバイスツール「文賢」もご紹介します。
 文賢チーム松尾
文賢チーム松尾 表記揺れに配慮できれば、言葉を大切にする習慣ができ、文章や記事の品質が格段に上がります。
丁寧な仕事をしたいライター・編集者さんや、言葉を大切に扱う組織(チーム)をつくりたい経営者・マネージャーの方にぜひお読みいただきたい内容です。
本記事は、文章作成アドバイスツール「文賢」を5年以上運営している私たちが研究し続けてきた、日本語の表記揺れに関する知見をもとに制作しています。
いくつかの専門書や文献も参考にしていますが、表記のルールは人によって考え方が異なるため、本記事の内容はあくまでも私たち文賢マガジン編集部の考え方だとご認識ください。
私たちが普段参考にしている専門書に関しては、本記事下部で紹介しています。

文賢は、最先端のAIと独自のアルゴリズムで、文章の「校正」「推敲」をアシストするAI校正ツールです。
面倒なプロンプトの入力なしで、ボタンひとつで誤字脱字や表記揺れをチェック可能。
また、プロンプトは自由に登録できるため、あなただけのAI校正ツールにカスタマイズできます。
「表記揺れ(ひょうきゆれ)」とは?
まず、表記揺れ(ひょうきゆれ)とは何かを、カンタンに説明します。
表記揺れの意味
表記揺れ(ひょうきゆれ)とは、同じ意味を表す言葉なのに、さまざまな表記が混在している状態を指します。
たとえば、「行います/おこないます」「して下さい/してください」など、ひとつの文章の中で複数の表記を用いてしまっていると、表記揺れに当たります。
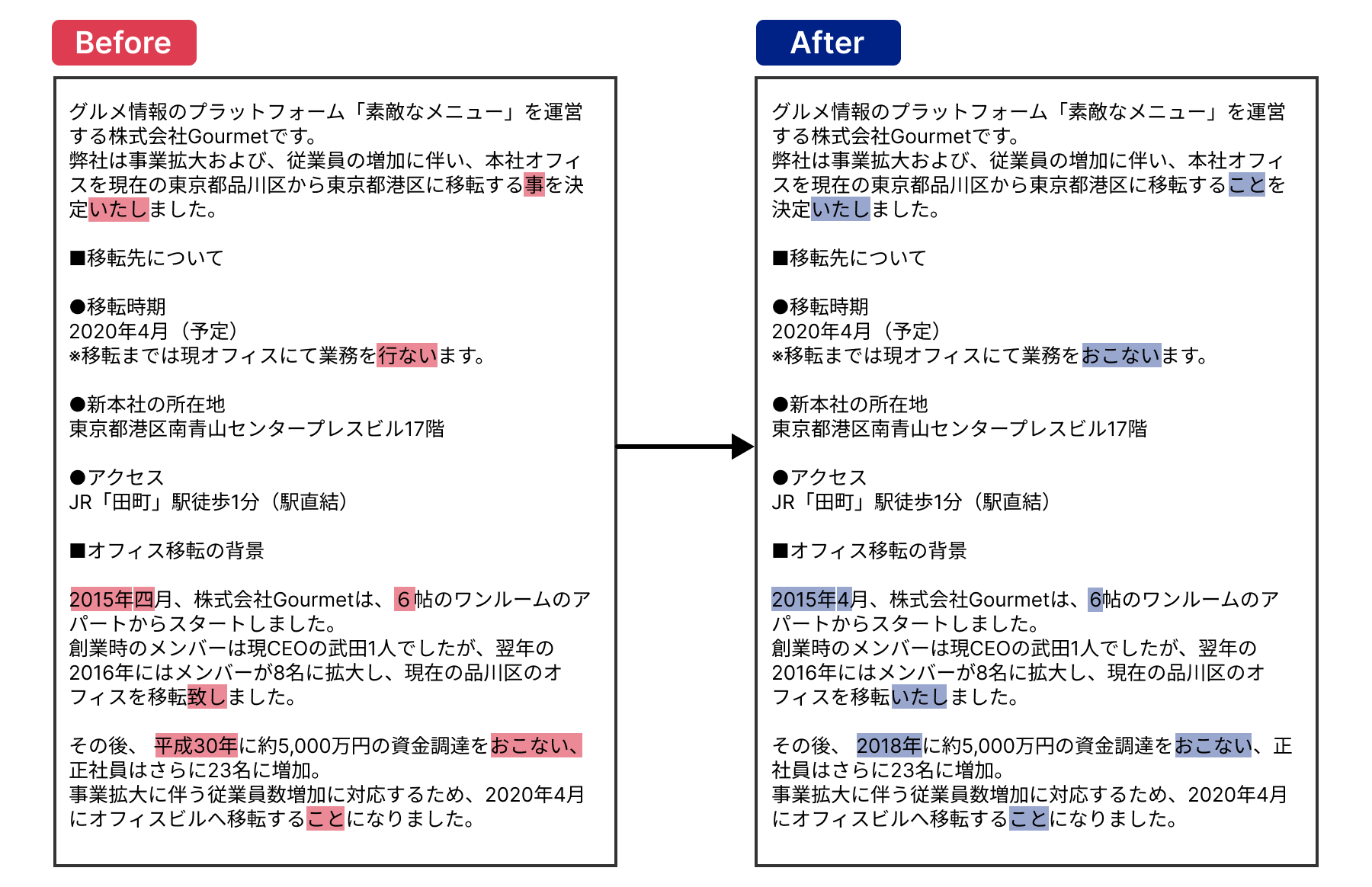
以下の例のように、一見問題のなさそうな文章にも、多くの表記揺れが存在していることがわかります。

ちなみに、すべての表記揺れがNGなのではありません。
文章の表現上、意図的に表記を使い分けて、表現を豊かにすることはあります。
しかし、意図的ではない表記揺れがあると「仕事が丁寧ではなさそう」と思われるリスクが生まれます。
読み手や顧客からの信用を得るためにも、表記揺れには細心の注意を払いましょう。
では、表記揺れにはどのようなパターンがあるのでしょうか。
よくある表記揺れのパターン
表記揺れと一口にいっても、そのパターンはざっと15種類以上に及びます。
- 同じモノやコトを表す言葉が複数存在している表記揺れ
ホームページ/Webサイト - ひらがな・漢字の表記揺れ
していただく/して頂く - ひらがな・カタカナの表記揺れ
おすすめ/オススメ - ひらがな・漢字・カタカナの表記揺れ
いぬ/犬/イヌ - 送り仮名の表記揺れ
申し込み/申込み/申込 - 全角・半角の表記揺れ
Webサイト/Webサイト - 漢字の表記揺れ
思う/想う - 数字の表記揺れ
1か月/1か月/一か月 - アルファベットの表記揺れ
Webサイト/WEBサイト/WEBサイト/ウェブサイト - 固有名詞の表記揺れ
PowerPoint/パワーポイント/パワポ - 外来語の発音などによる表記揺れ
サーバ/サーバー - 省略による表記揺れ
スマートフォン/スマホ - 異体字・代用漢字による表記揺れ
渡辺/渡邊/渡部 - 文体に関わる表記揺れ
きちんと/ちゃんと - 呼称や敬称の表記揺れ
我々/私たち/私達
表記揺れのパターンを細かくあげると、こんなにあるんですね。
「こんなに細かく配慮できていなかった・・・」と感じた方もいらっしゃるかもしれません。
すべての表記揺れパターンを意識しながら、執筆や推敲をおこなうのは大変ですよね。
しかし、表記揺れが残っていると、次のようなデメリットが生じてしまいます。
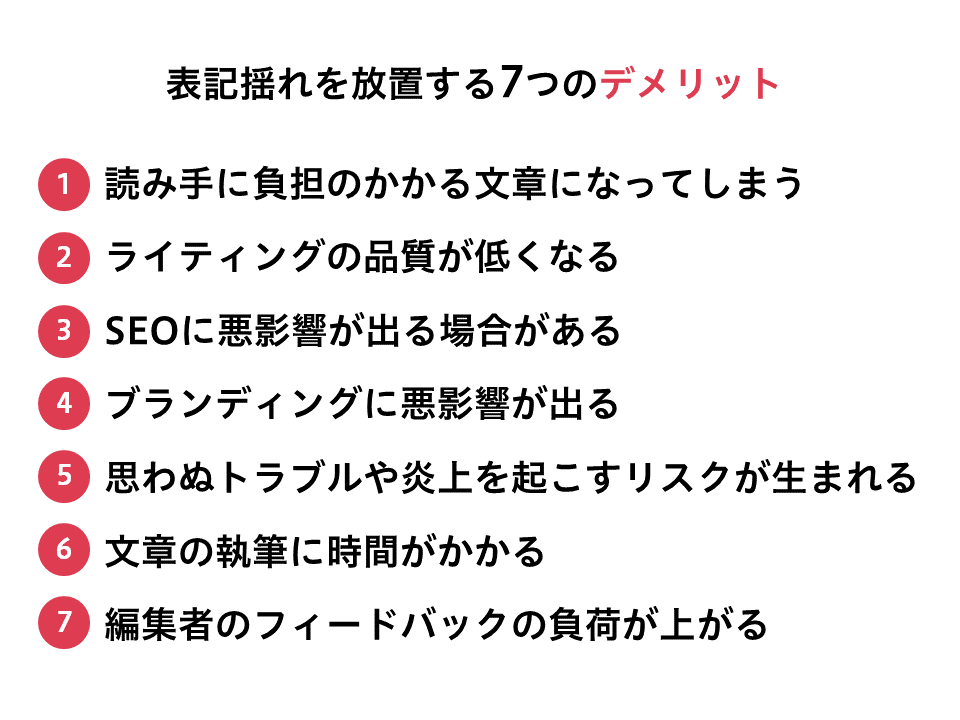
表記揺れを放置する7つのデメリット
表記揺れを放置すると、次のようなデメリットが生じます。
「意味は通じるのだから、多少表記揺れがあっても問題ないのでは・・・?」と思うかもしれませんが、それは大きなリスクを抱えることになるのです。
デメリットについて、具体的に解説していきます。

【デメリット1】
読み手に負担のかかる文章になってしまう
文章内に複数の表記が混在すると、読み手が「表記が複数存在しているのは、何か理由があるのだろうか・・・?」と深読みしてしまうことがあります。
その結果、読み手の脳に負担がかかってしまいます。
【デメリット2】
ライティングの品質が低くなる
表記揺れが放置されていると、文章がしっかりと推敲されていない印象を与えてしまいます。
また、丁寧に仕事をしていないと思われるかもしれません。
さらには、表記が混在していると文章のリズムも悪くなってしまい、読みにくい文章になってしまいます。
【デメリット3】
SEOに悪影響が出る場合がある
表記揺れは、記事の品質だけでなく、SEO(検索エンジン最適化)に悪影響が出る場合もあります。
検索エンジンはそのページに書かれているテキスト情報を頼りに、ページを評価します。
つまり、検索エンジンが理解しやすい文章を書けるかどうかが、SEOにおいて重要です。
そのうえでは、不要な表記揺れは防がなければなりません。
たとえば「ホームページ制作(実際の検索結果を見る)」と「ホームページ作成(実際の検索結果を見る)」というキーワードで検索した際、検索結果は大きく異なります。
なぜ異なるかというと、前者の「制作」は「誰かに頼みたい」という意図が強く「制作会社を探している」という目的があり、後者の「作成」は「自分で作りたい」という意図が強いからです。
つまり、「制作」と「作成」では検索意図が異なるのです。
そういった表記による検索意図の違いを認識せず、もし「制作会社」を紹介するページにて「作成」という言葉を多用していると、そのページは上位表示が難しくなるかもしれません。
SEOを進める際は、誰にページを見てもらいたいか?を考え、そのユーザーが普段から検索で用いている言葉に表記を統一するようにしましょう。
 文賢チーム松尾
文賢チーム松尾 ちなみに、昨今の検索エンジンは日本語の認識精度が向上しているため、多少の表記揺れがあっても、同義の言葉として認識することがあります。
しかし、上記の例のように、表記によっては別の意味の言葉と捉えてしまい、検索結果に表示されるページが異なる場合もまだまだ多くあることを知っておいてください。
【デメリット4】
ブランディングに悪影響が出る
表記を統一できないことで、ブランドガイドラインやレギュレーションに沿った言葉づかいを守る意識が弱くなります。
ブランドの醸成には一貫した振る舞いが大切です。
具体的には、同じ言葉を使い続ける、同じ表記を使い続けることで、ブランドは醸成されます。
言葉は思考から練り上げられるものですから、言葉の乱れは思考の乱れ、さらにいえば、思考の乱れは理念の乱れともいえるでしょう。
そのため、表記揺れを放置してしまうと、ブランディングに悪影響が出るおそれがあります。
【デメリット5】
言葉に無頓着になることで、思わぬトラブルや炎上を起こすリスクが生まれる
先ほどのブランディングの話に関連して、表記揺れを放置すると、組織(チーム)が言葉に無頓着になります。
その結果、「その言葉を使うことで読み手や顧客がどんな気持ちになるか?」といったことを丁寧に考えなくなり、失礼な言葉をうっかり使ってしまうおそれが出てきます。
たとえば、他社の名前や製品名を間違えて記述してしまうケースや、世の中では差別語・不快語だと捉えられている言葉を用いてしまうケースです。
【よくない表記の例】
- 前株と後株を逆に書いてしまう(例:ブンケン株式会社/株式会社ブンケン)
- 時代にそぐわない職業名称を使ってしまう(例:看護婦、保母)
また、顧客に誤解を与えるような表記揺れもトラブルの元になります。
たとえば以下の文章は「有効期限/使用期限/利用期限」「定期決済/定期購入」という表記揺れによって、わかりにくさを生み、顧客体験を損ねてしまっています。
【誤解を与える文章の例】
このサービスを定期決済しているお客さまは、ライセンスの有効期限内に解約した場合でも、使用期限内はお使いいただけます。
なお、利用期限を過ぎても、30日以内に再ログインすると、初期費用がかからずに定期購入を再開できます。
【デメリット6】
文章の執筆に時間がかかる
表記揺れは、書き手の執筆スピードにも悪影響を与えます。
表記を普段から統一できていないと、文章を書くなかでどの表記を用いるべきか迷ってしまい、文章の執筆に時間がかかるのです。

実は私たちは、文章を書くうえで幾度とない「意思決定」を求められています。
どの言葉を用いればよいか、どんな表現がベストか、そういった「意思決定」を数百、数千と重ねながら、文章を形にしていくのです。
その「意思決定」の連続こそが、文章の執筆に時間がかかる原因です。
よって、その意思決定がスピーディーであればあるほど、文章をスラスラと書けるようになるのは言うまでもありません。
そのためにも、自分がどんな表記を用いるのかという「表記の統一ルール」をあらかじめつくっておきましょう。

どんなふうな表記ルールにすればよいかわからないという方は、この記事後半でご紹介する15パターンの表記揺れと、オススメのルールを参考にしてください。
【デメリット7】
編集者のフィードバックの負荷が上がる
文章を書く人であれば、編集者から「ここの表記を統一してください」というフィードバックを受けたことがあるかもしれません。
表記揺れのフィードバックは、重箱の隅を突くような内容になりやすく、「受ける側」も「する側」もよい気持ちがしないものです。
フィードバックを受ける側は「こんな細かいところ、わざわざ指摘しなくてもいいだろう・・・」と思うことがありますし、フィードバックする側は「いい加減、こんな細かい指摘をしたくない」と思うことがあります。
つまり、表記揺れのフィードバックが続くと、編集者とライターとの関係性が悪化してしまうのです。
 文賢チーム松尾
文賢チーム松尾 表記揺れがなくなったことで、編集チームの雰囲気がよくなった!という声は結構聞きます。
表記揺れがなくなると、ゴチャゴチャしている部屋を整頓した後のようにスッキリしますよ。
以上のように、表記揺れを放置すると、さまざまなデメリットが生じます。
これらのデメリットを知ると、表記を統一したほうがよい理由を理解できますよね。
では続いて、表記を統一し、表記揺れを無くすメリットについて取り上げます。
ここからご紹介する表記統一のメリットを知っていただければ、きっと、すぐにでも表記を統一したくなるでしょう。
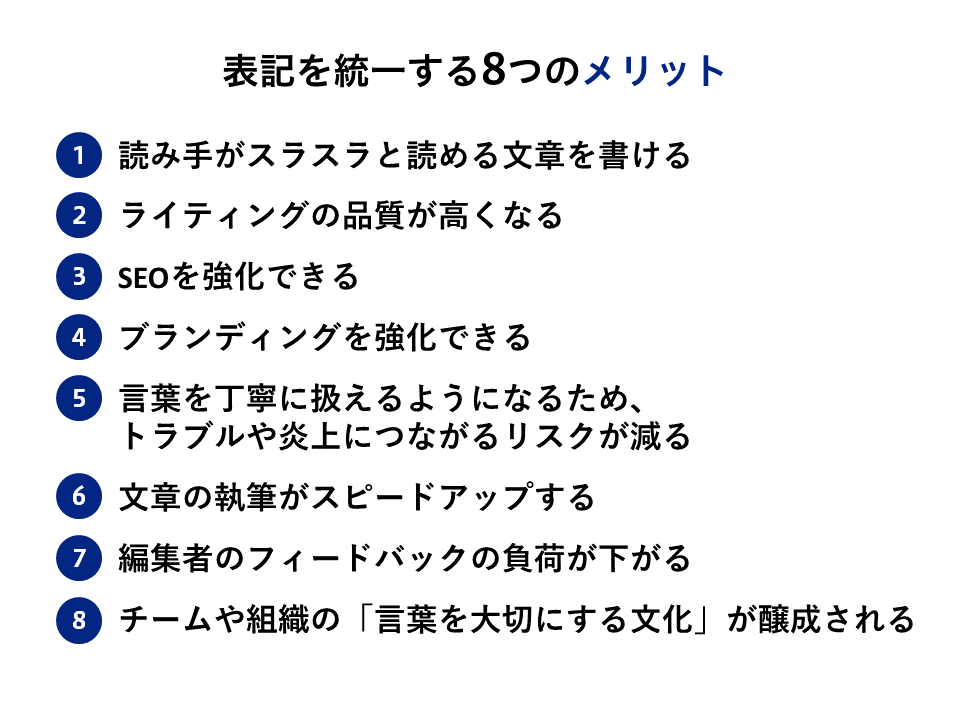
表記を統一する8つのメリット
表記の統一というアクションは、シンプルなようで、以下のような多くのメリットを生み出します。
各メリットについて、具体的に解説していきます。

【メリット1】
読み手がスラスラと読める文章を書ける
表記を統一することで、読み手の読解コストが減り、スラスラと読んでもらえる文章を書けます。
その結果、あなたが伝えたいメッセージが、読み手により届きやすくなります。
【メリット2】
ライティングの品質が高くなる
表記の統一された文章は濁りがなくなり、表現が洗練されるだけでなく、見た目も堂々とした文章になります。
そして何より「丁寧に仕事をしている印象」が高まり、読み手や顧客に安心感や信頼感を与えます。
とくに美意識を大切にする読み手や顧客からは好反応を得られるでしょう。
さらには、同業者のライターや編集者からも「この書き手は文章が丁寧だ」というように評価されます。
【メリット3】
SEOを強化できる
デメリット3で説明したように、ページ内に表記揺れがあると、SEOにも支障が出る場合があります。
検索ユーザーの意図に合わせて表記を統一することで、ユーザー体験が改善し、結果として検索エンジンで上位表示しやすくなります。
【メリット4】
ブランディングを強化できる、ブランドイメージを守れる
表記を統一することで、ブランドアイデンティティとしての一貫した言葉づかいを実現できます。
たとえば私たち文賢マガジン編集部では「お客様」を「お客さま」と表記し、「致します」を「いたします」と表記します。
このように、あえてひらがなを多めにした表記に統一している理由は、漢字が多いことによる文面の「黒さ」や「難解さ」をやわらげ、お客さまにとって「やさしい情報発信」を心がけているためです。
私たちが提供している文章作成アドバイスツール「文賢」では、文章作成のノウハウだけでなく、言葉を介したコミュニケーションのノウハウもご提供したいと考えています。
その目的を実現するためには、単にツールの性能だけを磨けばよいというわけではなく、ツールの提供者である私たち自らが、お客さまとの良好なコミュニケーションの実現を意識した言葉選びを心がける必要があります。
よって、この文賢マガジンというメディアにおいても、表記に気をつけて記事を書いています。
最近ではありがたいことに、私たちの「表記ルール」を参考にしてくださる方も増えてきました。
表記のルールは人それぞれではありますが、私たちの理念に共感をしてくださるお客さまに表記ルールを参考にしていただけるのは、とてもうれしいことです。
まさに私たちが大切にしている表記ルールは、文賢というツールのブランディングにつながっていると強く感じています。
私たちの表記ルールをこの記事の中でダウンロードしていただけます
【メリット5】
言葉を丁寧に扱えるようになるため、トラブルや炎上につながるリスクが減る
デメリットの解説で取り上げたとおり、言葉に無頓着になることで、思わぬトラブルや炎上を起こすリスクが生まれます。
言葉に無頓着だと、世間の変化に対応できず、その時代の傾向にそぐわない言葉を用いてしまう場合もあるかもしれません。
たとえば、以前は女性看護師は「看護婦」、男性看護師は「看護士」と区別されていましたが、2002年の法改正で「看護師」に名称統一されました。
たった一字の違いですが、こういった言葉の変化に敏感になることで、トラブルや炎上を防げます。
誰もがSNSなどを通して言葉を発信するようになった昨今、言葉を巡るトラブルは頻発しています。
言葉から受ける印象の違いというのは、当事者にならないとなかなかに気付かないものです。
その表記を用いることでひとりでも傷つく人がいるのなら、その表記は使わないに越したことはないのです。
そういった時代の流れに鑑みると、言葉に敏感でいることは、社会の公器である企業としての社会責任でもあるといえます。
「その言葉を使ったらNGなんて知らなかった」では済まされない時代になったといえるでしょう。
しかし、どれだけ言葉に敏感になっても、自分の知らない言葉をカバーすることは難しいですし、時代とともに気をつけるべき言葉も増えつづけ、変化していきます。

そのため、その言葉がOKかどうかのチェックには、「文賢」のようなツールが便利です。
「文賢」には、131種類もの差別語・不快語があらかじめ登録されており、文賢に文章を入力すれば、差別語・不快語にあたる可能性のある言葉が使われていないかをすぐにチェックできます。
ただし、どんなに便利なツールも、そのツールを使う人の意識が大切です。
ツールを使うことはけっして「言葉との向き合い方をラクにしよう」というわけではありません。
たしかにラクになる部分は多くありますが、言葉に無頓着になってしまっては意味がありません。
まずは、表記について細かく配慮する意識をもちましょう。
そのうえで、必要に応じてチェックツールを用いながら、差別語や不快語の意図せぬ使用を防ぎましょう。
【メリット6】
文章の執筆がスピードアップし、より多くの文章を書けるようになる
表記の統一は、書き手の執筆スピードを格段に高めます。
あらかじめ「表記ルール」をつくっておけば、文章の執筆時に「どんな表記を用いればよいだろう?」といった迷いがなくなります。
その結果、文章の執筆にかかる時間が短くなります。
【メリット7】
編集者のフィードバックの負荷が下がる
表記を統一すれば、表記揺れの指摘という重箱の隅を突くような細かなフィードバックをする必要がなくなります。
その結果、編集者のフィードバックの負荷が下がります。
【メリット8】
チームや組織の「言葉を大切にする文化」が醸成される
表記揺れを防ぐことは、チームや組織の中にを醸成します。
言葉への向き合い方が変われば、日々の思考や行動も変わります。
相手にどんな言葉を投げかけるかを考えることは、相手のことを「想う」ことでもあります。
その姿勢がお客さまからの信頼につながるでしょう。

ただし、表記揺れを防ぐためには、ある程度の集中力と、自分の文章を俯瞰(ふかん)して見る視野や視座が必要です。
多忙な日々を送っている場合、そのあたりの能力をすぐに磨くのは厳しい場合があります。
そこでオススメしたいのが、私たち文賢マガジン編集部も使っている「文賢」のようなツールを日常業務に組み込むことです。
表記のチェックに慣れるまではツールの力を借りる、という選択肢も、業務効率化のうえでは大切です。

表記のチェックもできる文章作成アドバイスツール「文賢」の解説サイトはこちら
ここまで、表記揺れを放置するデメリットと、表記を統一するメリットについて紹介してきました。
では続いて、前半でも紹介した「表記揺れでよく見かける15種類のパターン」を取り上げながら、オススメの表記統一ルールについて解説していきます。
15パターンの表記揺れと、オススメの表記統一ルール
ここからは「表記揺れでよく見かける15種類のパターン」を取り上げたうえで、一部の表記については、私たち文賢マガジン編集部が考えるオススメの表記統一ルールについて紹介します。
以下はそれぞれのパターンの解説にすぐに飛ぶための「目次リンク」です。
クリックしていただければ、気になる表記パターンにジャンプしていただけます。
●15パターンの表記揺れと、オススメの表記統一ルール
【表記揺れ その1】
同じモノやコトを表す言葉が複数存在している表記揺れ
- ホームページ/Webサイト
- 議題/アジェンダ
- 解約/キャンセル
- 服装/ファッション
- 費用/価格/金額
- 無線LAN/Wi-Fi
- ディスプレイ/モニター
【元となる言語によって表記が変わる言葉の例】
- フィレンツェ(イタリア語のカタカナ表記)/フローレンス(英語のカタカナ表記)
同じ意味を表す言葉が、複数の表記で存在しているケースです。
とくに理由がないのであれば、同じ意味を表す言葉は統一しましょう。
【表記揺れ その2】
ひらがな・漢字の表記揺れ
- すべて/全て
- 先ほど/先程
- さまざま/様々
- していただく/して頂く
- お客さま/お客様
表記揺れに関する悩みで最も多いのが、その言葉を「ひらがなで書くべきか、漢字で書くべきか」で悩むことです。
私たち文賢マガジン編集部では、上記の例においては青くハイライトされた表記を用いています。
ライティングの世界では、ひらがなを用いることを「ひらく」と、漢字を用いることを「とじる」といいます。
文賢マガジン編集部では、ひとつの文章あたりのひらがな(ひらく)と漢字(とじる)の割合を「7:3」になるようにしています。
その理由は、ひらがなを多めに使うことで、文章や記事の字面の【黒さ】や【難解さ】をやわらげ、お客さまが「圧」を感じないようにするためです。
そのうえで、以下のルールに沿って、「ひらがなで表記するとよい漢字」を選定しています。
【ひらがなで表記するとよい例】
- 常用外漢字(例:喋る → しゃべる)
- 実質的な意味をもたない補助動詞(例:~して下さい → してください)
- 複合動詞後半部の実質的な意味をもたない動詞(例:食べ切る → 食べきる)
- 実質的な意味をもたない形式名詞(例:する事 → すること)
- 接続詞(例:従って → したがって)
- 副詞(例:一層 → いっそう)
- 一部の動詞(例:有る → ある)
- 一部の形容詞(例:良い → よい)
- その他(例:合わせて/併せて → あわせて)
※言葉によっては、上記のルールに当てはまらない例外はあります
【漢字で表記するとよい例】
- 動詞(例:いく → 行く)
- 名詞(例:ときと場合による → 時と場合による)
ちなみに、形容詞・形容動詞は、表現したい雰囲気によって、ひらがな・カタカナ・漢字表記を使い分けます。
【形容詞・形容動詞では、ひらがな・カタカナ・漢字の表記を使い分ける】
- おしゃれ:ひらがな表記はやさしい印象を与える
- オシャレ:カタカナ表記はカジュアルな印象を与える
- お洒落:漢字表記は品があり大人っぽい印象を与える
私たち文賢マガジン編集部が普段用いている「ひらく漢字のルール」については、この記事下部の「ひらがなで書くほうがよい漢字のリスト」にもまとめてありますので、ぜひご覧ください。
【表記揺れ その3】
ひらがな・カタカナの表記揺れ
- ぴったり/ピッタリ
- しゅっと/シュッと
- ばっちり/バッチリ
- さくっと/サクッと
- おすすめ/オススメ
ひらがなをカタカナにすると、言葉がより目立つようになったり、カジュアルな印象を与えられたりします。
とくに「ピッタリ」「シュッと」などの擬音の副詞は、カタカナにすることで躍動感が生まれるでしょう。
文賢マガジン編集部では、上記の青くハイライトされた表記を用いています。
【表記揺れ その4】
ひらがな・漢字の表記揺れ・カタカナの表記揺れ
- いぬ/犬/イヌ
- こと/事/コト
- もの/物/モノ
名詞にて、ひらがな・漢字・カタカナを使い分けることで、対象の印象や文章の世界観が変わります。
たとえば一人称である「僕」という言葉を、あえて「ぼく」「ボク」などの表記に置き換える手法は、小説やエッセイなどの世界でよく用いられます。
ただし、そういった表記の使い分けはクリエイティブな場面に限定しておき、ビジネスの場面においては、基本的には表記を統一しておきましょう。
【表記揺れ その5】
送り仮名の表記揺れ
- 申し込み/申込み/申込
- 御見積もり/御見積
- 税込み/税込
送り仮名については、原則として送り仮名をつけておきましょう。
なぜなら、送り仮名があることで、語句の読み間違いが発生しないようになるからです。
ただし、デザインとして表記を使用する場合は、あえて送り仮名なしで表記することをオススメします。
たとえば、ボタンのデザインでは「申込フォーム」「御見積フォーム」といった送り仮名なしの表記を用いたほうがシンプルになります。
【表記揺れ その6】
全角・半角の表記揺れ
- 1か月/1か月
- 1,980円/1980円
- Webサイト/Webサイト
- ?/?
英数字については、原則として「半角・算用数字」を用いましょう。
そうすることで、ひらがなや漢字との違いが明確になり、言葉を認識しやすくなります。
また、数字については、4桁以上の場合はカンマ(,)を入れましょう。
ただし、文章中で用いる「!」「?」「。」「、」「~」「/」「:」「+」「-」「=」「<>」「¥」などの記号は「全角」を用いることで見栄えがよくなります。
記号に半角を用いると、文字間が詰まって見えてしまうためです。
【表記揺れ その7】
漢字の表記揺れ
- 思う/想う
- 会う/逢う
- 影/陰
- 寿司/鮨
- 一人/独り
漢字の表記揺れは、表記を使い分けていることに意味があるのでは?と思われやすいため、とくに目的がないのであれば、ひとつの表記に統一しましょう。
ただし、表現上、あえて表記を分けることもあります。
目的をもって表記を使い分けている場合は、複数の表記が存在していても問題ありません。
たとえば、上記の「思う/想う」の場合、思うは「単に頭や心の中で考える」、想うは「相手のことを考える」といった意味で使い分けられます。
(この使い分けは文賢マガジン編集部の考え方によるものです)
【表記揺れ その8】
数字の表記揺れ
- 1か月/1か月/一か月
- 4,980円/4980円/¥4,980
- 15:30/15時30分/午後3時30分/3:30pm
先ほどお伝えしたとおり、数字は半角で表記で統一すると読みやすくなります。
半角数字と単位を組み合わせて「1か月」「4,980円」「15:30」「15時30分」と表記しましょう。
ちなみに文賢マガジン編集部では、時間を表記する際、「午前」や「午後」の表記をあえて用いません。
なぜなら「午前」と「午後」の表記は見間違えやすく、トラブルの元となりやすいからです。
(たとえば「午前9時」と「午後9時」という表記は、朝なのか夜なのかパッと見でわかりづらいことがあります)
よって、文賢マガジン編集部では、時間の表記は「9時」「21時」というように、24時間で表します。
【表記揺れ その9】
アルファベットの表記揺れ
- Webサイト/WEBサイト/WEBサイト
- EBOOK/EBook/ebook/Ebook
- SaaS/saas
前述したように、英字は「半角」を用いましょう。
また、頭を大文字か小文字にするのかは、その言葉が固有名詞だった場合は各ブランドや製品の正式名に合わせます。
一般名詞の中にも「SaaS」のように、大文字にする箇所が決まっている言葉がありますので、注意しましょう。
【表記揺れ その10】
固有名詞の表記揺れ
- Amazon/アマゾン
- Facebook/フェイスブック
- Excel/エクセル
- PowerPoint/パワーポイント/パワポ
- YouTube/Youtube/ユーチューブ
固有名詞の表記も揺れやすいポイントです。
とくに、取引相手の固有名詞は間違えないよう細心の注意を払って、正しい表記を確認しましょう。
(取引相手でなくても、ブランドや製品などの固有名詞を正しく表記することは、ビジネスマナーとして必須です)
間違われやすい言葉には「Youtube(正しくはYouTube)」「Yahoo!(正しくは「!」は半角にしたYahoo!)」などや、企業名「キューピー(正しくはキユーピー)」「シャチハタ(正しくはシヤチハタ)」「キャノン(正しくはキヤノン)」などがあります。
ちなみに、英語の固有名詞をカタカナで表記するケースもありますが(例:アマゾン)、よく知られているブランド名や製品名については、英語のまま(例:Amazon)表記することをオススメします。
 文賢チーム松尾
文賢チーム松尾 ブランドや製品などの固有名詞を正しく使うためにも、チェックツールの存在はオススメです。
文章作成アドバイスツール「文賢」では、文章の中に誤りやすい固有名詞の表記がないかをすぐにチェックできます。
【表記揺れ その11】
外来語の発音などによる表記揺れ
- サーバー/サーバ
- メロディー/メロディ
- ヴァイオリン/バイオリン
- ヴェネツィア/ベネツィア
外来語の表記揺れで気をつけるべきは、「サーバー」や「メロディー」といった言葉の中にある「ー(長音符)」の扱いをどうするかです。
一般名詞の場合、私たち文賢マガジン編集部は長音符ありにすることが多いです。
また「ヴァイオリン(Violin)」や「ヴィオラ(Viola)」といった「V」を含む発音は、「バ」や「ビ」ではなく、「ヴァ」「ヴィ」と表記します。
【表記揺れ その12】
省略による表記揺れ
- スマートフォン/スマホ
- パソコン/PC
- パンフレット/パンフ
- コネクション/コネ
言葉を省略することで発生する表記揺れです。
ビジネス文書では、略語を使わず正式な表記を用いたほうが丁寧な印象を与えられます。
【表記揺れ その13】
異体字・代用漢字による表記揺れ
- 渡辺/渡邊/渡部
- 斎藤/斉藤/齋藤/齊藤
人名で使われている漢字は、勝手にシンプルな漢字に置き換えず(例:渡邊を渡辺と書くなど)、正式な漢字を用いましょう。
ただし、難しい漢字の場合、デバイスやOSによっては文字化けの原因となるため、機種依存文字でないかは注意しましょう。
デバイスやOSの都合上、正しい漢字を表現するのが難しい場合は、あえて「ひらがなを交えた表記」にすることもあります。
(例:草彅を「草なぎ」と表現するなど)
【表記揺れ その14】
文体に関わる表記揺れ
- ~である・~だ/~です・~ます
- きちんと/ちゃんと
- やはり/やっぱり
文末表現の「です・ます調」と「だ・である調」や、「書き言葉(文語調)」と「話し言葉(口語調)」の違いでも表記揺れは起こります。
どんな文体に統一するかを意識しながら文章を書きましょう。
【表記揺れ その15】
呼称や敬称の表記揺れ
- 僕/私/自分
- 我々/私たち/私達
- 当社/弊社/自社
- 貴社/御社
- ~さま/~様/~さん
お客さまの敬称や自分たちの呼称についても、表記揺れが発生することがあります。
TPOや相手との距離感によって、表記を明確に使い分けましょう。
ちなみに私たち文賢マガジン編集部では、「~様」という漢字表記を用いず「~さま」とひらがな表記します。
これは人名漢字のあとに「様」という漢字を用いないことで、どこからどこまでが人名かを明確にわかりやすくするためです。
(例:「田中太郎様」より「田中太郎さま」のほうが、パッと見でわかりやすい)
ここまで、表記揺れの15パターンとオススメの表記ルールを紹介してきました。
ここからは、表記ルールを現場に落としこみ、表記揺れを減らす方法についてご紹介します。
 文賢チーム松尾
文賢チーム松尾 表記揺れのパターンがわかったあとは、その表記揺れを防ぐための仕組みづくりが必要です。
私たち文賢マガジン編集部がオススメする、表記揺れを防ぐ方法について4つ紹介していきます。
表記ルールを現場に落としこみ、表記揺れを減らす4つの方法
表記ルールを現場に落としこみ、表記揺れを減らすには、以下の4つの方法を意識しましょう。
- 表記ルール(レギュレーション)をつくり、チーム内で共有する
- 表記ルールに沿って文章が書けているかを「ツール」でチェックする
- IMEの辞書を活用する
- 複数人の視点で校閲・推敲をおこない、客観的にチェックしてもらう
具体的に解説していきます。
【方法 1】
表記ルール(レギュレーション)をつくり、チーム内で共有する
まずは表記ルールを、ExcelのシートやGoogleスプレッドシートなどにまとめましょう。
Googleスプレッドシートで表記ルールを管理すると、チーム内でルールを共有しやすくなります。
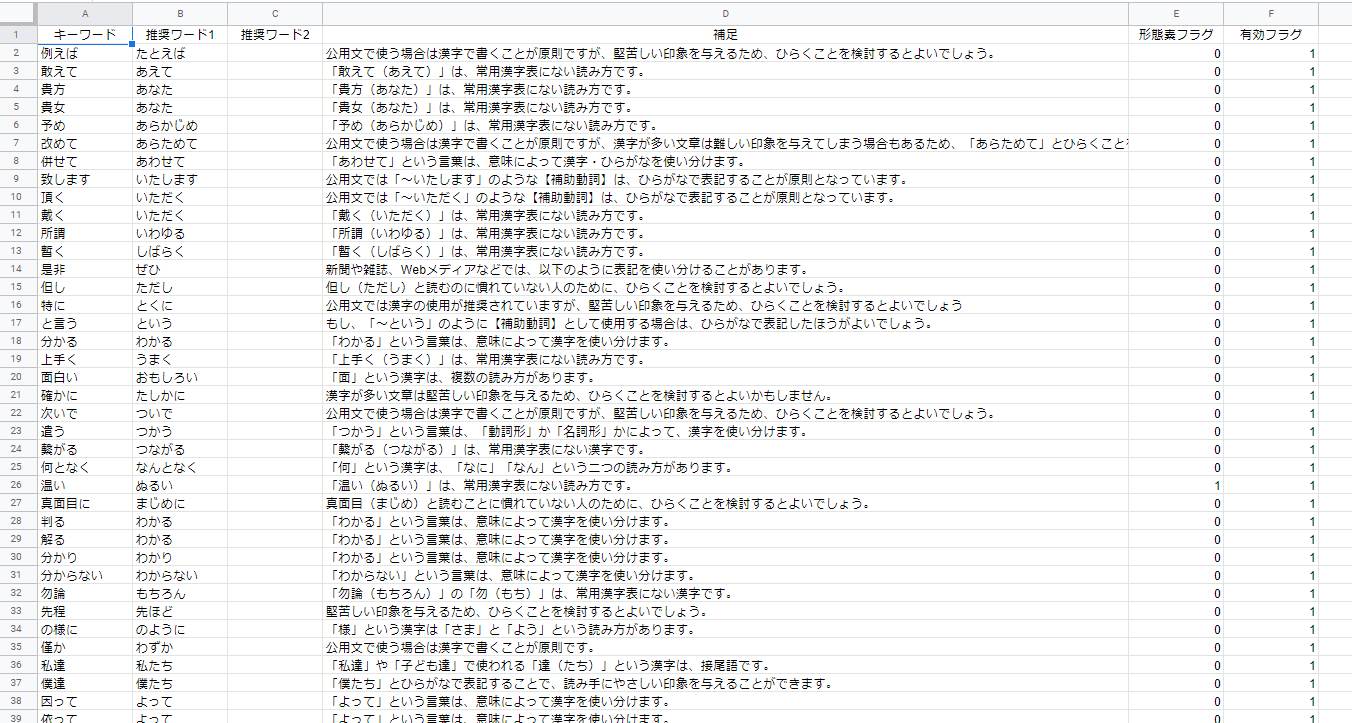
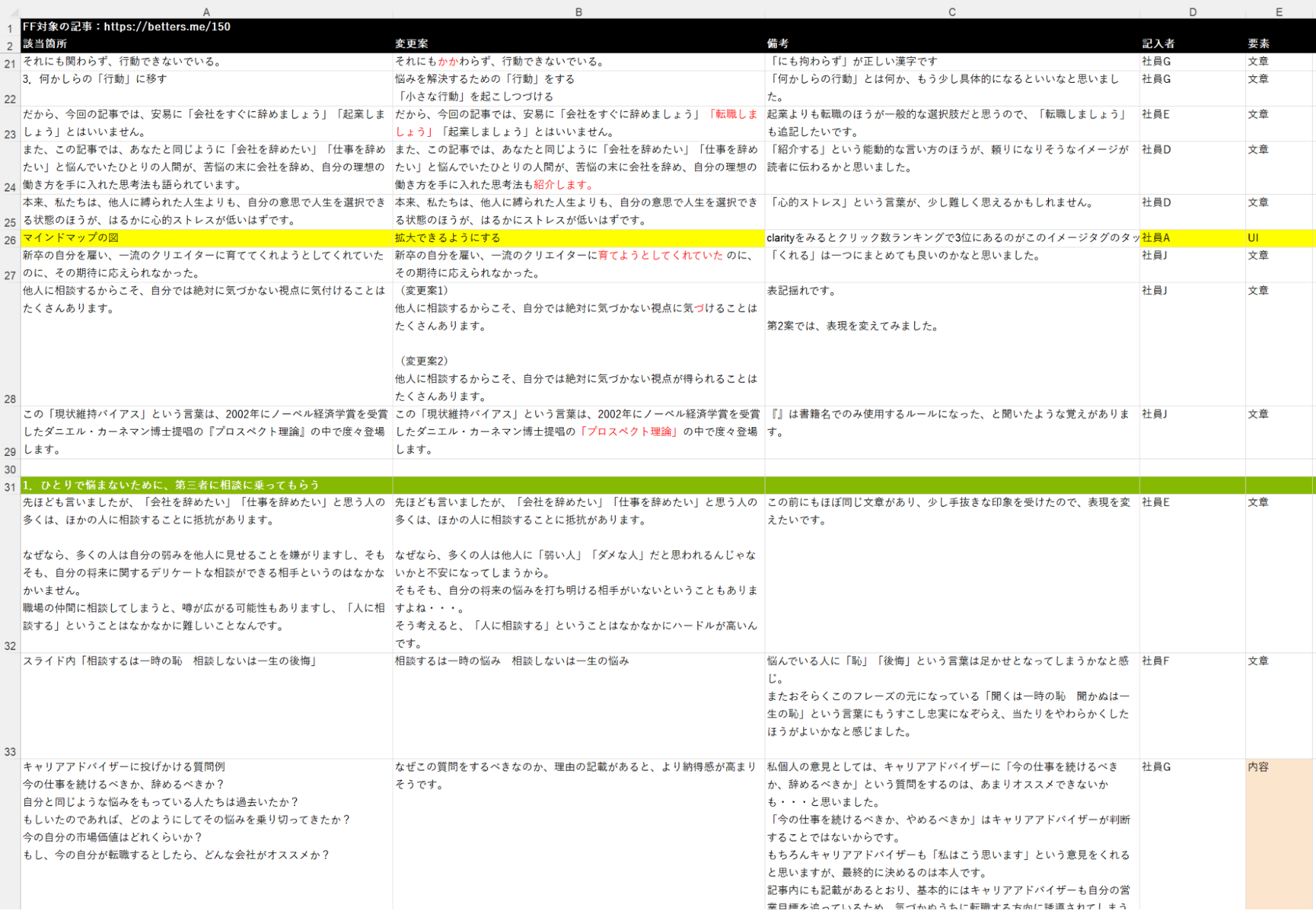
以下のシートは、文賢マガジン編集部が使っている表記ルールのシートです。
このシートは文賢マガジン編集部のメンバー全員が編集できるようになっており、記事を書くなかで新しい表記のルールが生まれた場合には、このシートが随時更新されていきます。
ちなみに、表記ルールには絶対的な正解はありません。
表記ルールは、自分たちのブランドや世界観を表現したり、読者に伝わりやすい表記に統一することを目的につくるものです。
自分たちが文章を読んでもらいたい相手は誰かを考え、自分たちらしい表記ルールを考えましょう。
ルールをつくる際は、以下のような書籍を参考にするのもオススメです。
■私たちが普段から参考にしている書籍
【方法 2】
表記ルールに沿って文章が書けているかを「ツール」でチェックする
表記ルールを考えたあとは、書いた文章がそのルールに沿っているのかを都度チェックしましょう。
表記ルールを現場に落とし込めなければ、表記ルールをつくった意味がなくなってしまいます。
・・・とはいえ、毎回、目視で表記をチェックし続けるのは大変です。
とくに表記のチェックは細かい目視の作業となるため、目が疲れたり、肩が凝ったりしてしまいます。
そこでオススメしたいのが、文章作成アドバイスツール「文賢」のようなツールを用いることです。
文賢は文章をチェックするためのさまざまなルールを作成できるツールで、オリジナルの表記ルールをあらかじめ登録しておけば、ルールから外れた表記を用いていないかをサクッと確認できます。
まだ表記ルールをつくれていなくても、導入後すぐに、私たち文賢マガジン編集部が作成した表記ルールを使えるのも便利です。
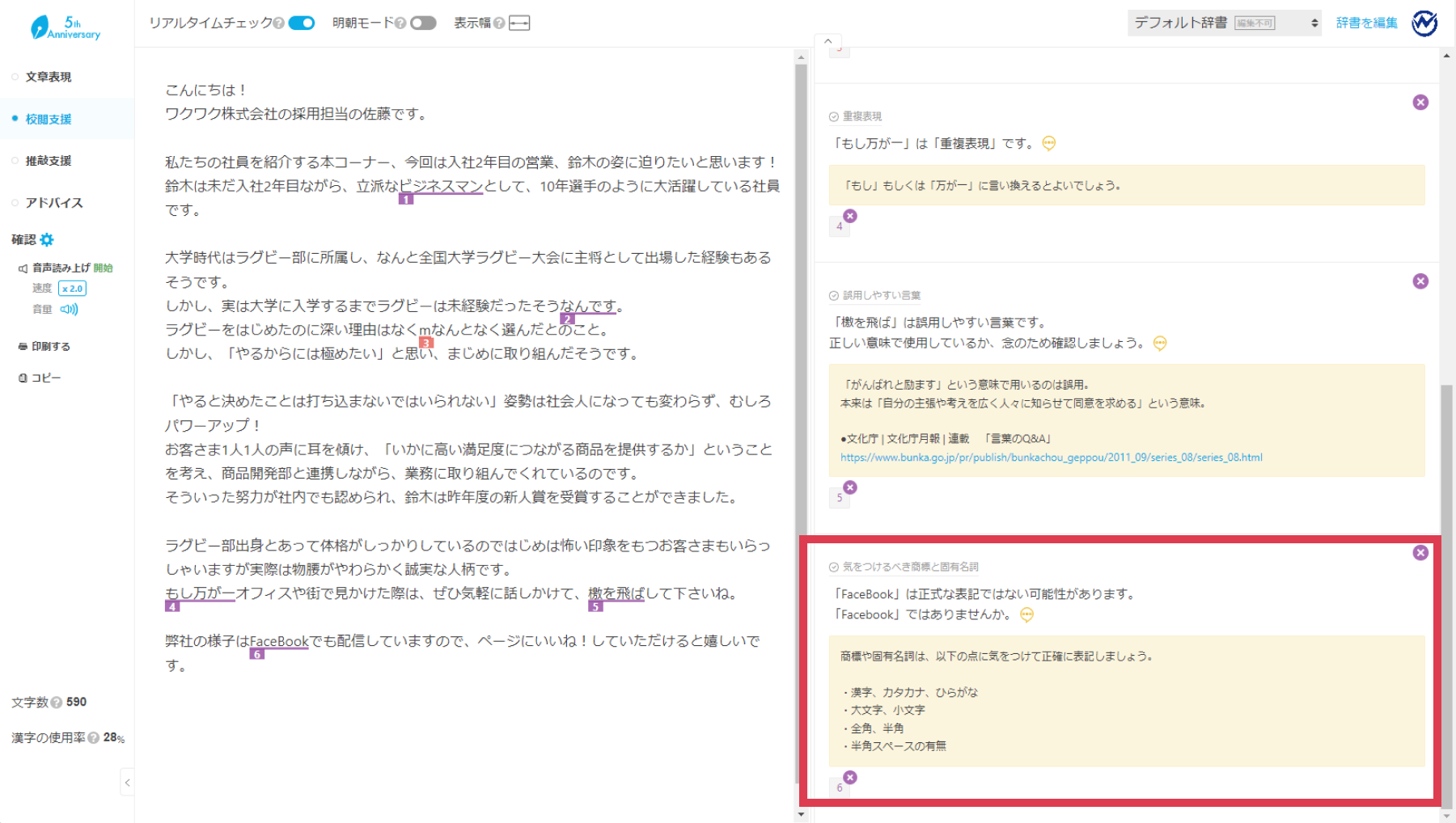
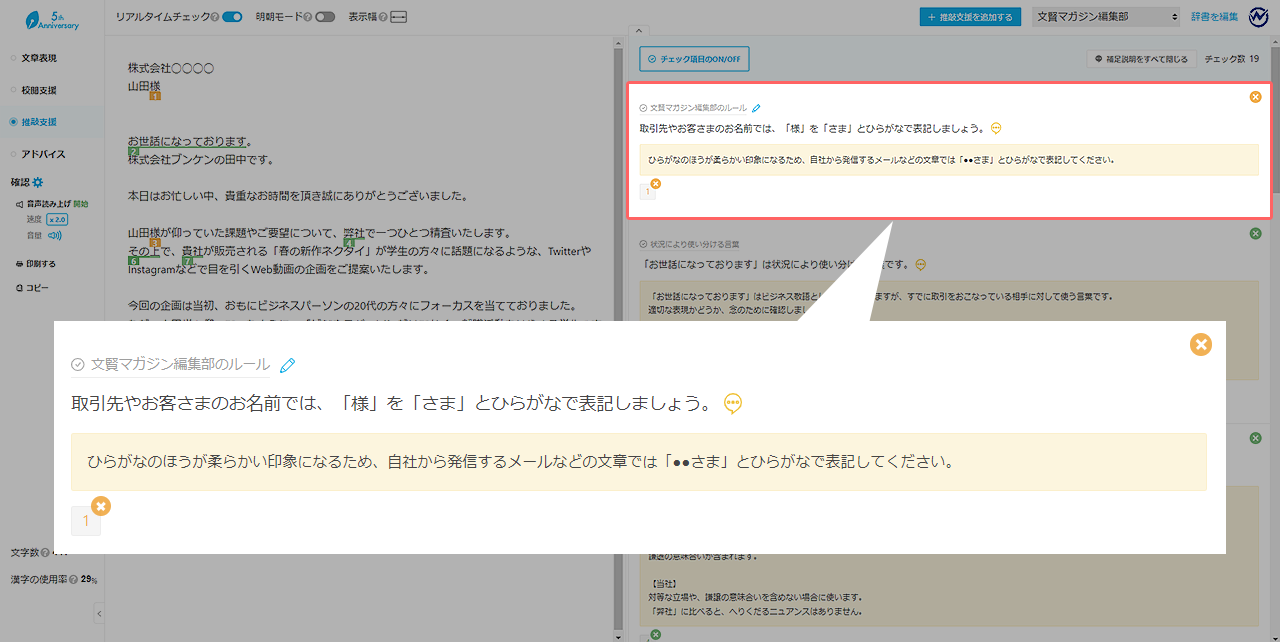
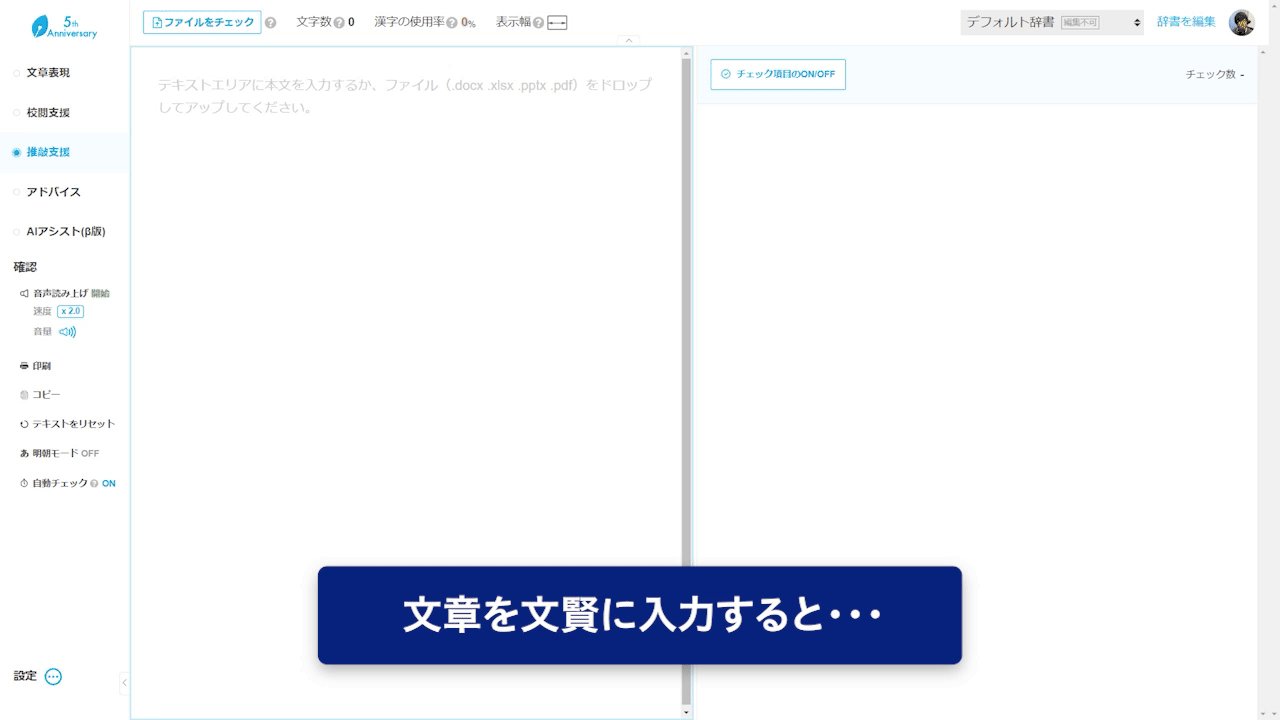
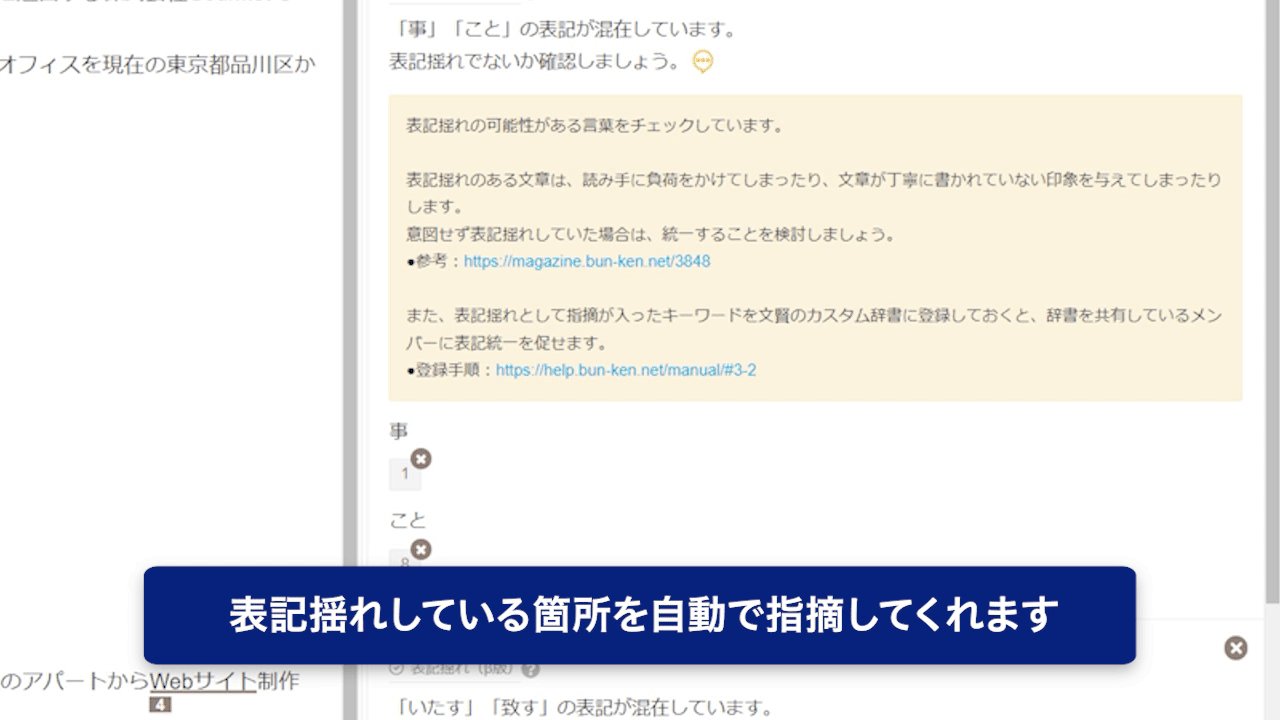
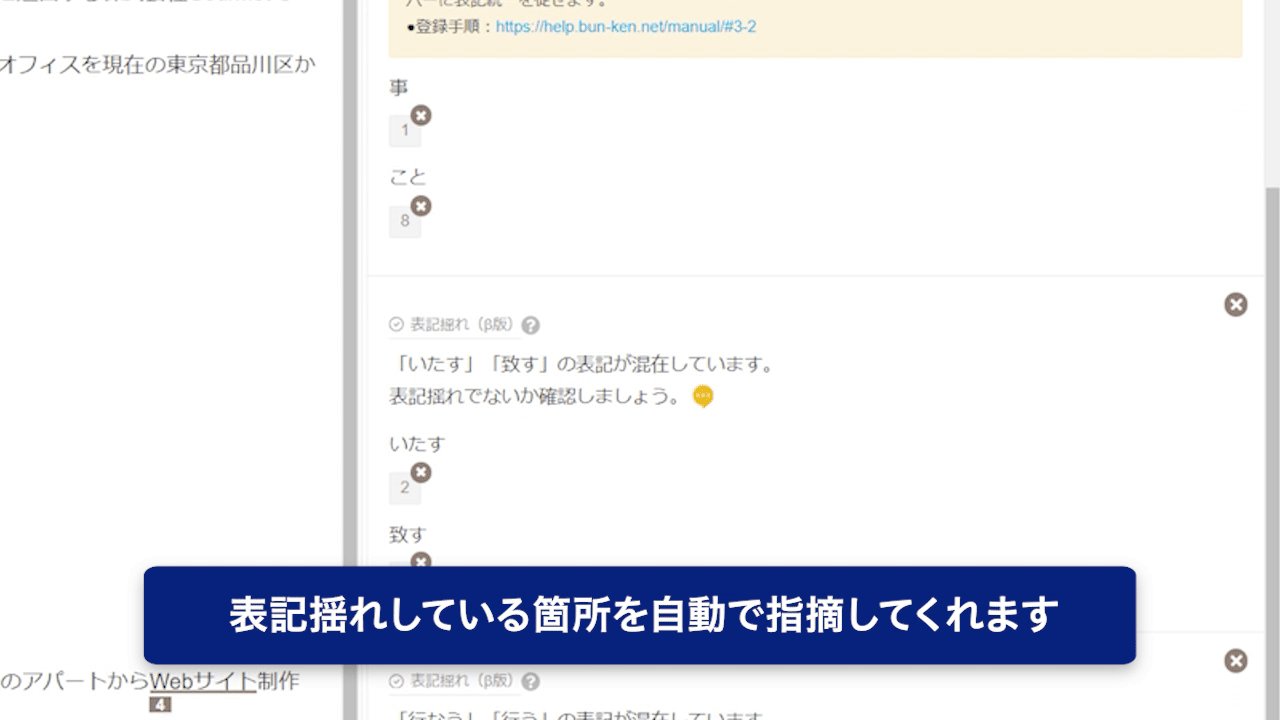
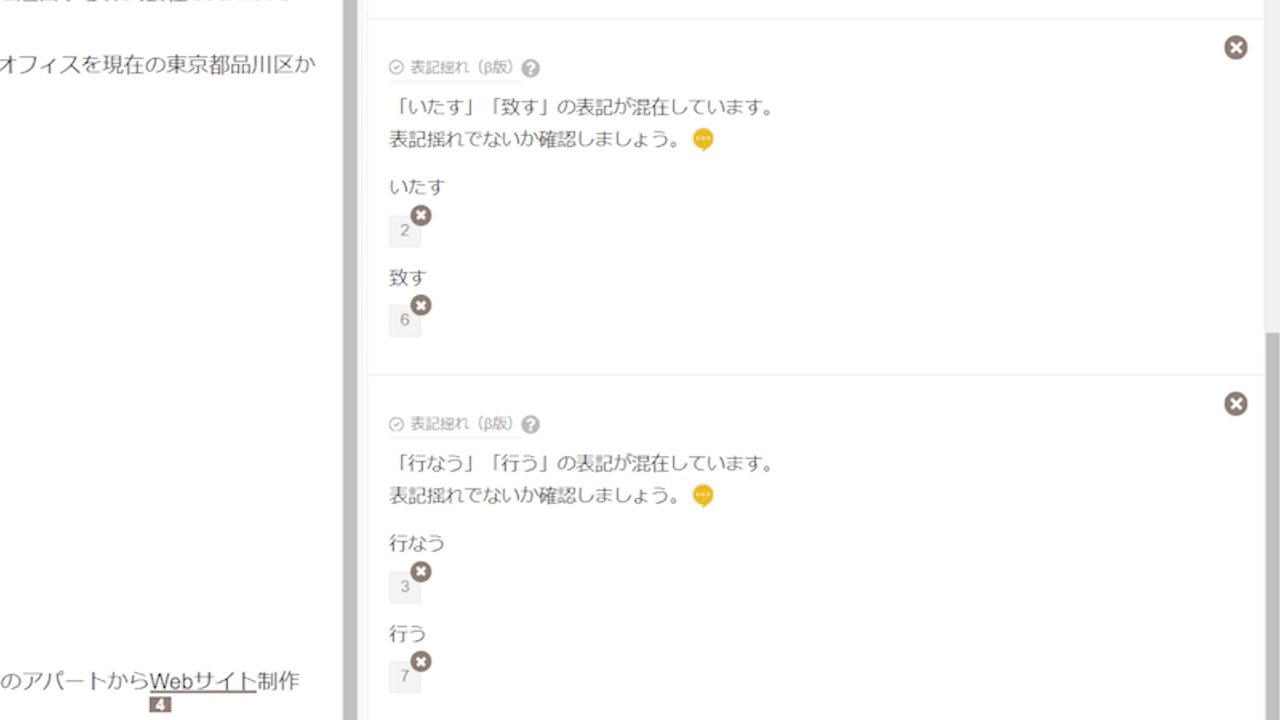
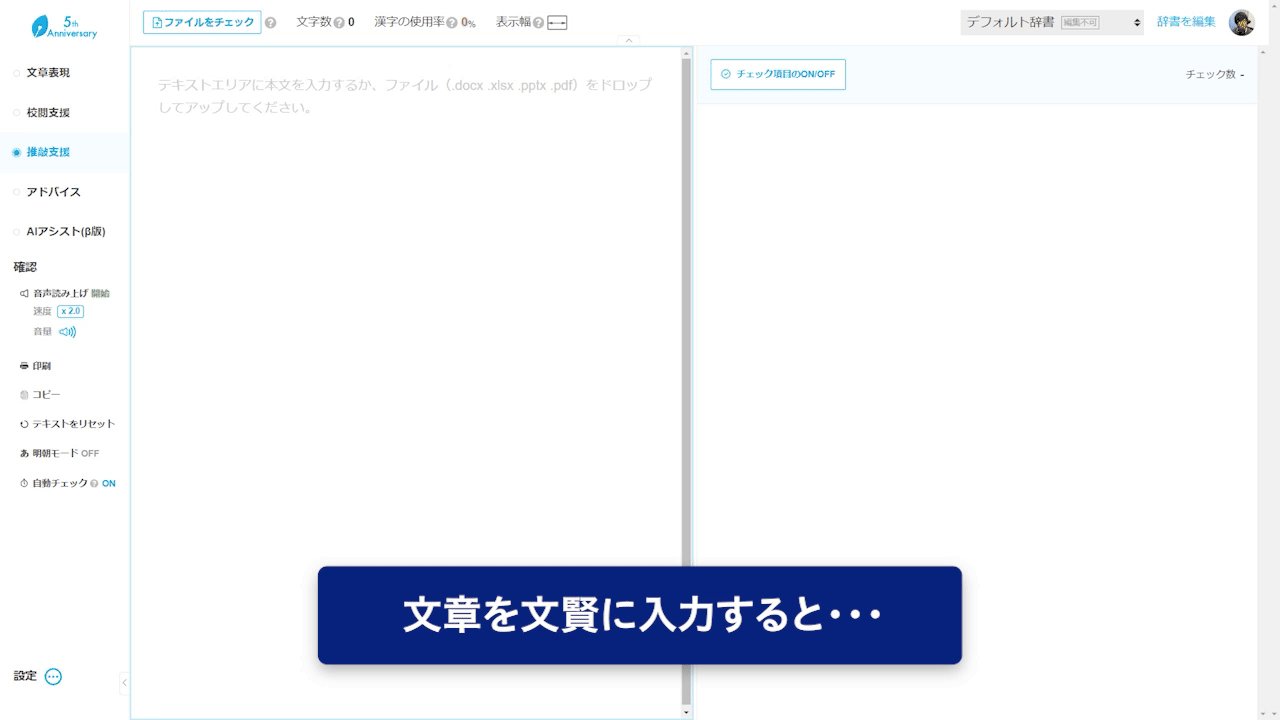
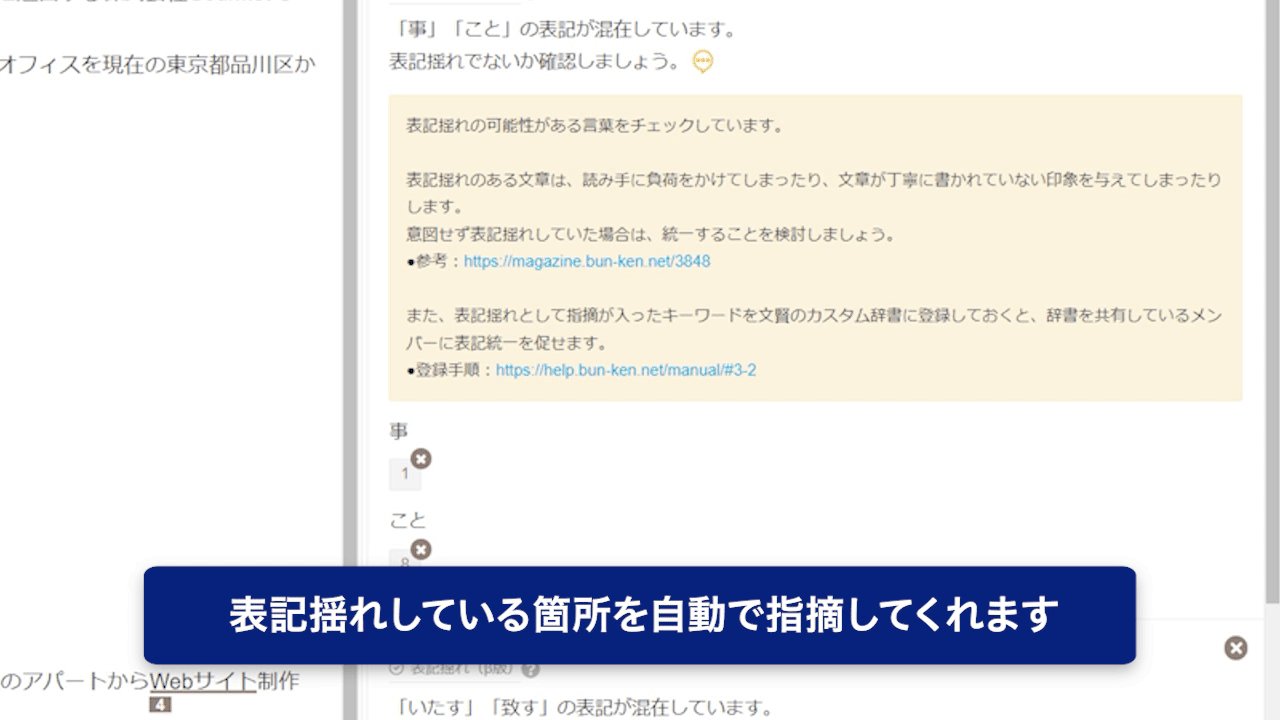
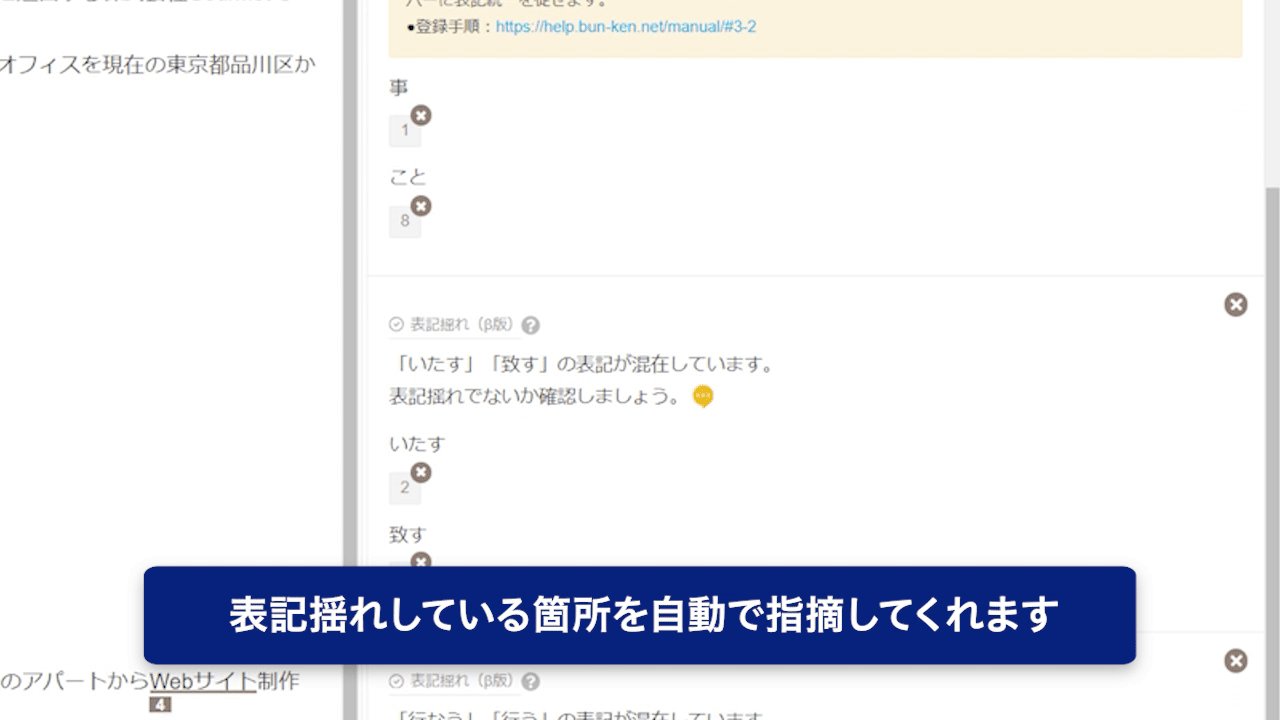
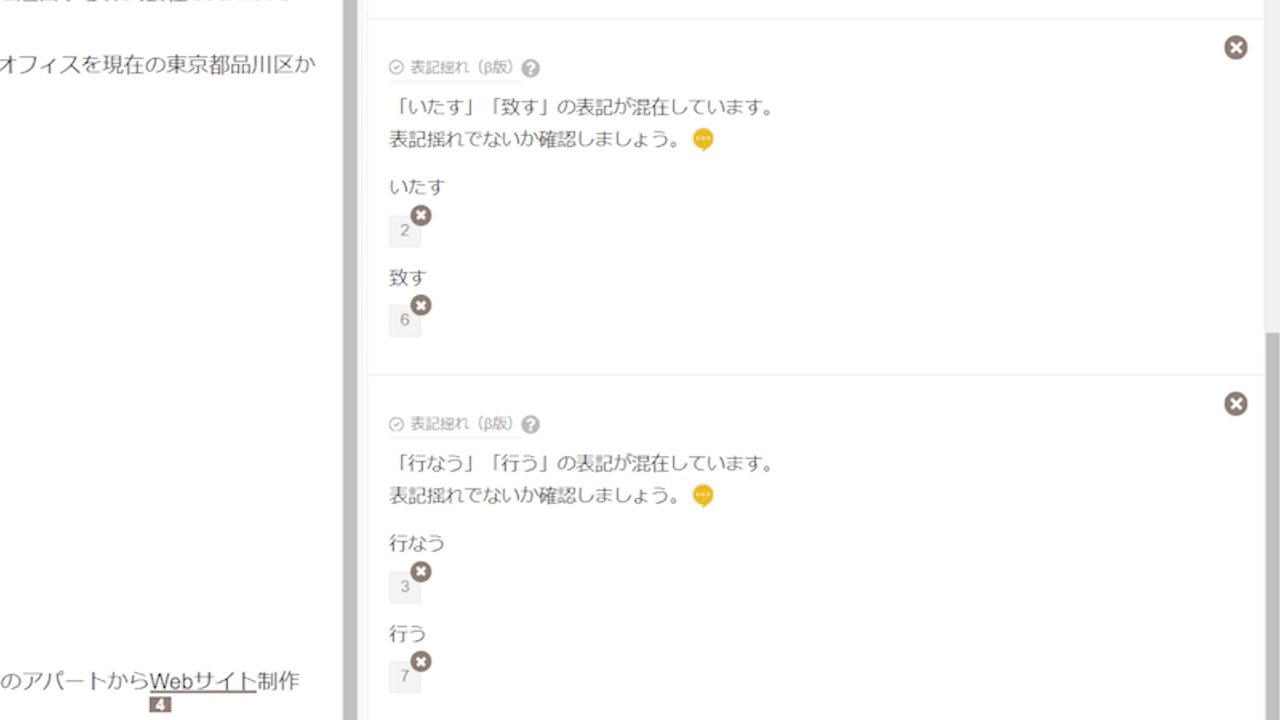
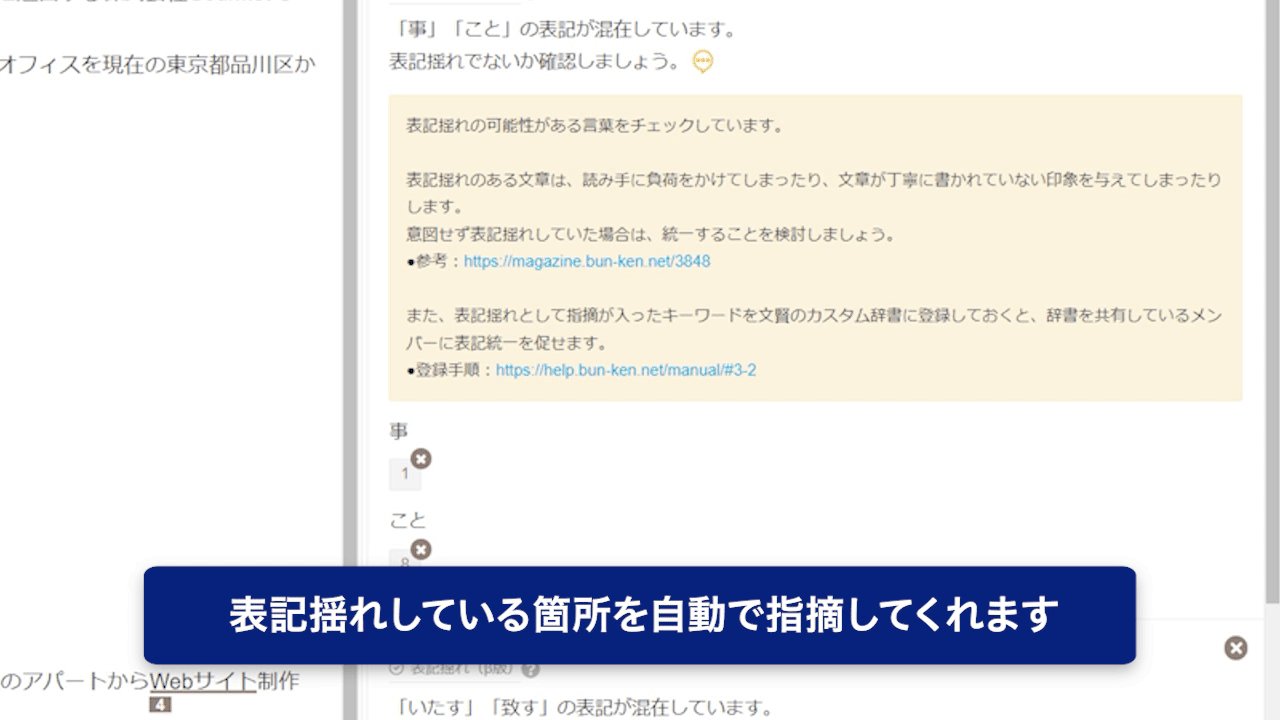
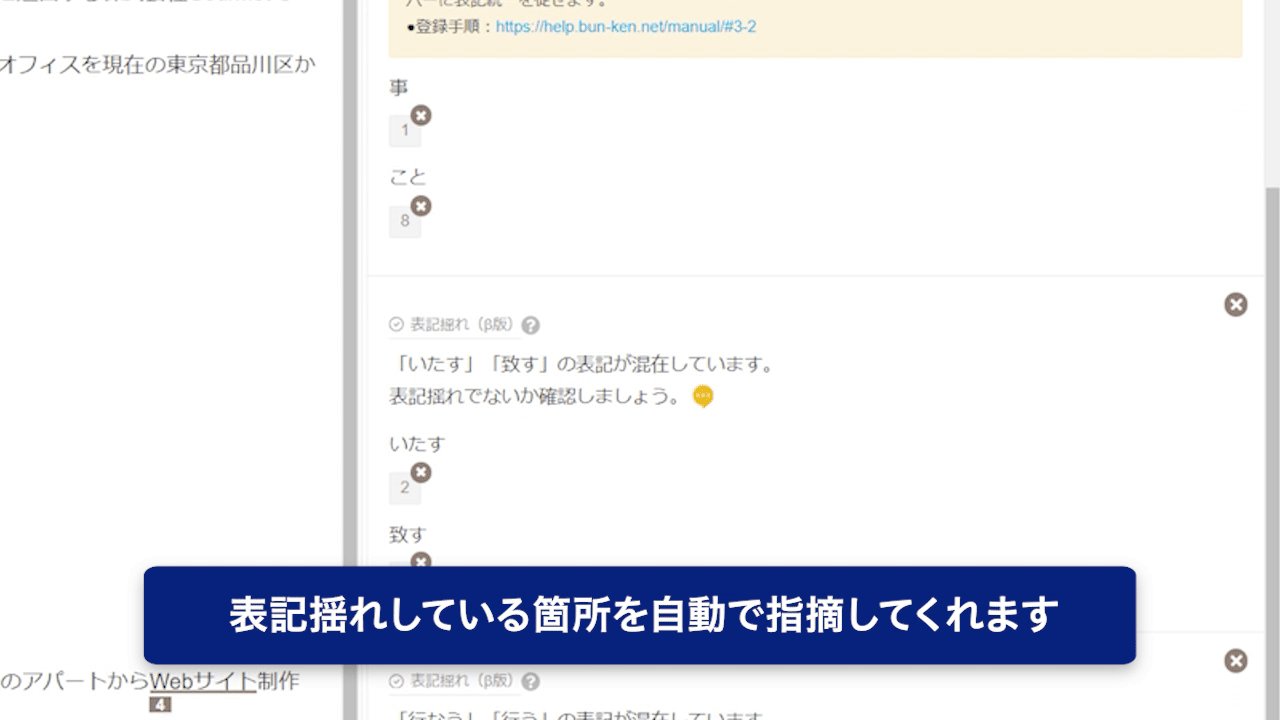
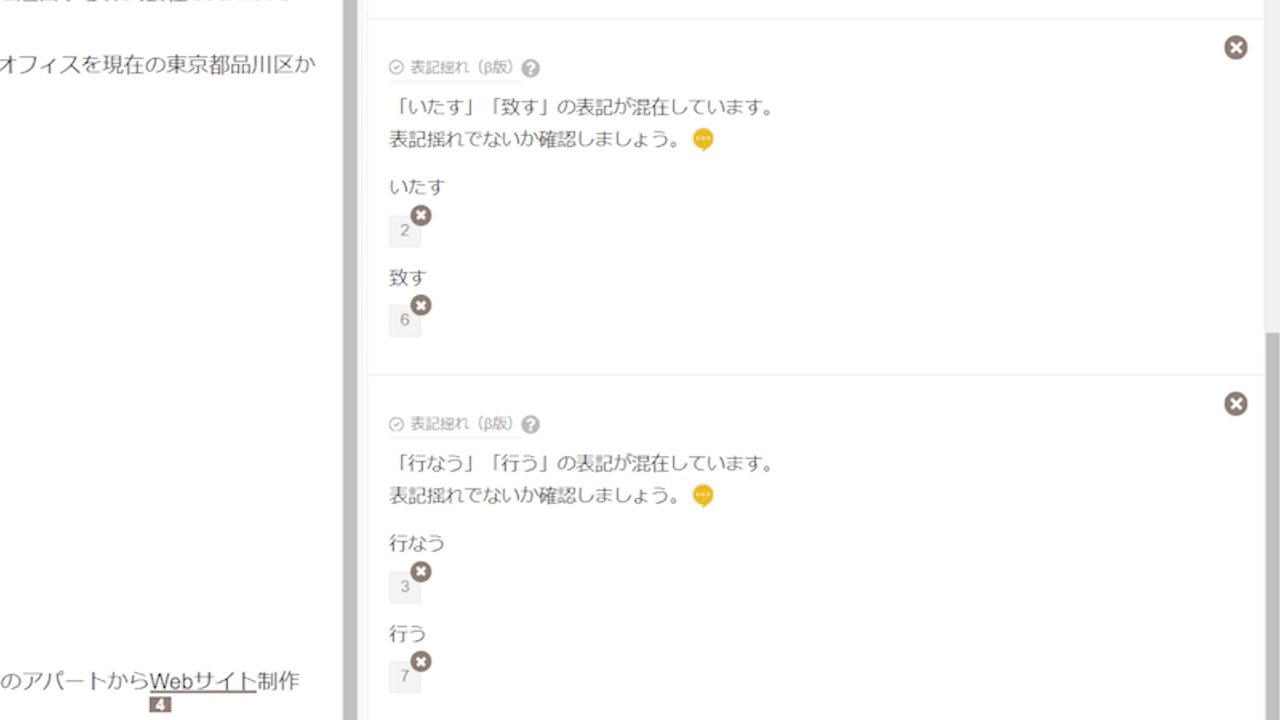
以下は文賢を用いて表記をチェックしている画面です。
一度使えば手放せなくなる「文賢」。
興味がある方は、ぜひ導入を検討してみてください。

 文賢チーム松尾
文賢チーム松尾 文賢の導入をオススメする理由を7つまとめてみました。
■文章作成アドバイスツール「文賢」を使う7つのメリット
- ひとりでも複数名でも使える(複数名で使う場合は、人数分のライセンスが必要です)
→複数名で使うことで、チームや組織内に言葉を大切にする文化が生まれます。 - チームで決めた表記ルールを、メンバー全員の「チェック用辞書」にリアルタイムで反映できる
→チーム内の認識が異なることなく、常に最新の表記ルールを全員で共有できます。 - メディアごとの表記ルールにあわせて、複数の「チェック用辞書」を作成できる
→複数の辞書を作成できるので、メディアやブランドごとにルールを切り替えられます。 - 文章を専用の画面に貼り付けるだけで、カンタンに表記をチェックできる
→シンプルで使いやすい画面なので、初心者でもすぐに使えます。 - サクサク動くため、表記揺れの確認時間を劇的に削減できる
→チェックのスピードが早いため、仕事のリズムが乱れません。 - カスタム辞書に表記ルールを登録しておくことで、目視では見落としがちな表記揺れを、機械の力で検知できる
→人力でのチェックでは限界がありますが、機械なので正確です。 - 人間ではなく「機械」が表記揺れの箇所を教えてくれるため、フィードバックをする側・受ける側の心理的負担が減り、チーム(組織)の雰囲気がよくなる
→重箱の隅を突くようなフィードバックをしなくてよくなります。
表記のチェックもできる文章作成アドバイスツール「文賢」の解説サイトはこちら
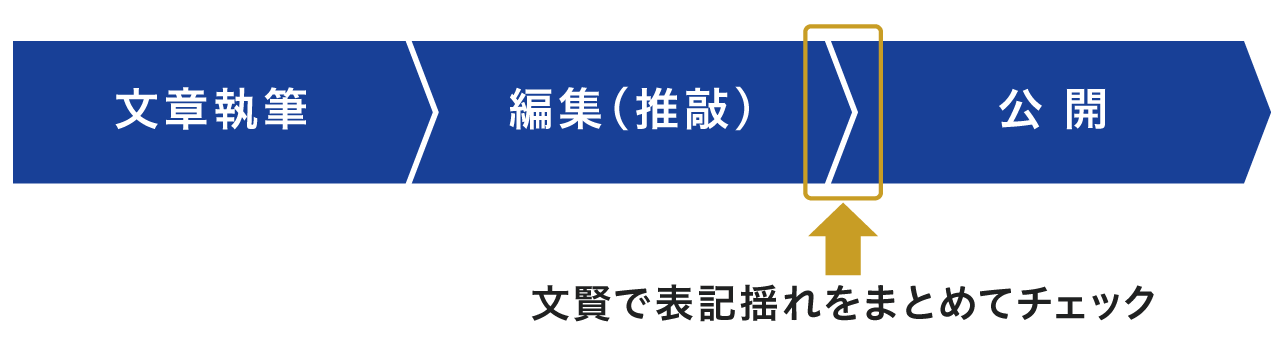
文賢を活用することで、表記揺れの見直しをはじめとした文章チェックフローが整い、効率的に文章を書けるようになります。
また、文賢を記事の公開前にも使うことで、意図せず炎上するリスクを最小限に留められます。

もし仮に、あなたが表記揺れのチェックにかけている時間が平均10分/日だとした場合、1か月(20営業日)で200分もの時間を表記揺れのチェックに費やしていることになります。
そして、あなたの時給が3,000円だとしたら、表記揺れのチェックだけに毎月10,000円近いコストを支払っていることになります。
月10,000円ものコストを支払い続けているのなら、約2,000円/月で導入できる文賢はとても費用対効果の高いツールかもしれません。
早めに導入するほどメリットが大きいので、興味のある方はぜひ文賢の公式サイトを確認してみてください。
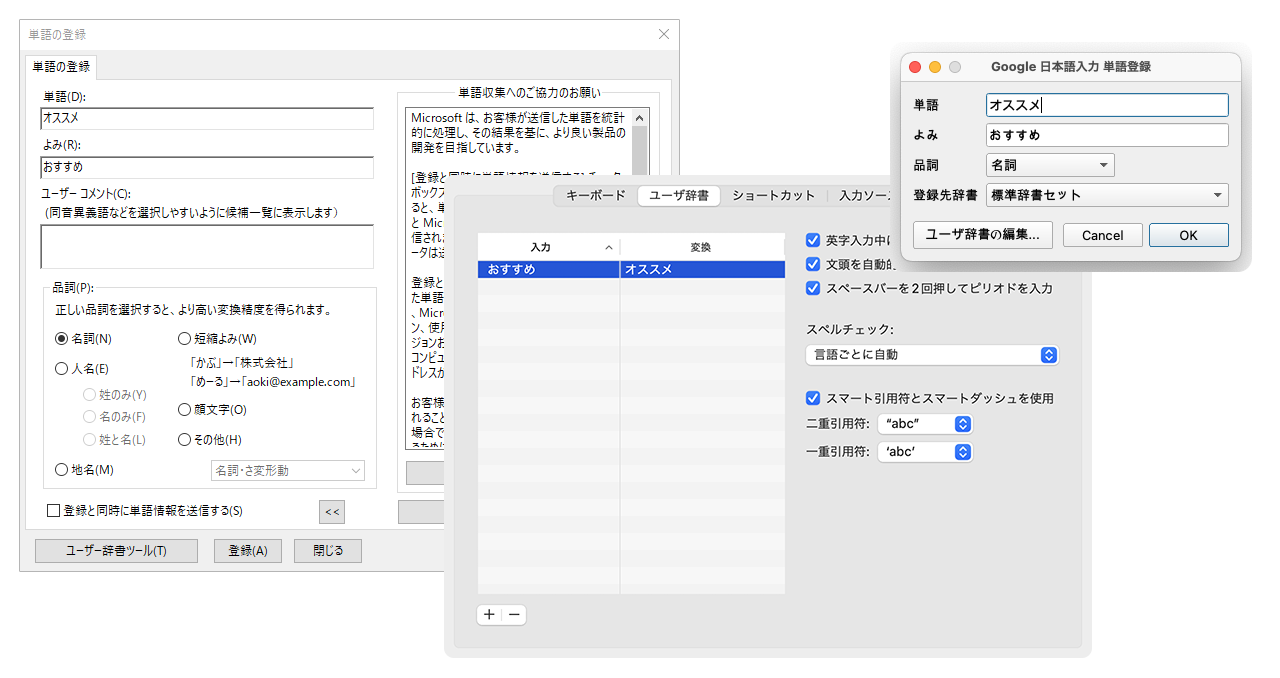
【方法 3】
IMEの辞書を活用する

IMEとは「Input Method Editor」の略で、パソコン上で文字を入力するための「日本語入力システム」のことです。
WindowsやMacにも、初期状態からIMEが入っています。
(サードパーティーのIMEとしては、ジャストシステム社の「ATOK」も有名です)
各IMEでは、言葉の変換候補を辞書登録できます。
IMEの辞書に表記揺れに気をつけるべき言葉を登録しておけば、文字を変換する際に表記で迷うことがなくなります。
【方法 4】
複数人の視点で校閲・推敲をおこない、客観的にチェックしてもらう
自分が書いた文章を自分自身で見直していると、どうしても客観的な視点をもちづらく、表記揺れや誤字脱字などを見落としやすいです。
そのため、できれば複数人の視点で校閲や推敲をおこないましょう。
私たち文賢マガジン編集部では、誰かが執筆した記事を最低3人以上でフィードバックする体制をとっています。
(以下の画像は別のメディアの記事のフィードバックシートですが、文賢マガジンでも同じようなフィードバックシートを記事ごとに作成しています)
ちなみに、文賢マガジンでは、わかりやすい文章の書き方に関するノウハウも発信してきました。
校閲・推敲のコツを知りたい方は、以下の記事や、文賢公式Twitterアカウントの投稿もお読みください。
【文章力を高めるコツ】わかりやすい文章の書き方10のポイント
文賢の開発チームが普段意識している「文章校正のコツ」を画像にまとめました。
— 文賢 | 文章作成アドバイスツール (@bunken_net) September 21, 2021
これらのコツを意識していただくと、文章チェックの精度が高まります。
記事のほうでも校正のコツを語っていますので、よろしければご確認ください。https://t.co/dpiuHteDzu pic.twitter.com/zusanvZtbm
では続いて、表記ルールをつくるうえでのポイントを3つご紹介しておきます。
表記ルールをつくるうえで意識すべき3つのポイント
表記ルールをつくる際は、以下の3点を意識しましょう。
【ポイント1】
表記に意味をもたせ、チーム内で意味を共有する
チーム内で表記を統一する際、「その表記に統一すべき理由」を共有できていなければ、「表記ルールを守ろう」という意識がチームに生まれません。
表記ルールを考える際は、「なぜその表記を使うのか?」という理由を明確にしましょう。
【例1】●●様は●●さまに統一する
ひらがなを用いることで柔らかい印象になるため、自社から発信するメールなどの文章では「●●さま」とひらがなで表記する。
【例2】記号は全角に統一する
「!」「?」などの文中で使用する記号を半角で書いてしまうと、文字が詰まって見えて読みにくくなるため、全角に統一する。
また、新たに表記のルールを決める際には、チーム内でディスカッションすることもオススメです。
表記を決めるディスカッションをすることで、表記の統一が自分事となり、表記に対する意識が高まります。
 文賢チーム松尾
文賢チーム松尾 ちなみに、文賢マガジン編集部では「文賢」の辞書をカスタマイズし、「●●様」という表記があった際に「●●さま」と変更するようなアドバイスを実装しています。
私たちはこういったカスタマイズを都度ディスカッションを介しておこなっています。
【ポイント2】
読者起点で表記を統一する
「表記ルールを現場に落としこみ、表記揺れを減らす4つの方法」の「1.表記ルール(レギュレーション)をつくり、チーム内で共有する」で解説したとおり、文章を届ける相手によって、適切な表記は変わります。
たとえば、Web制作をおこなっている会社の場合、自社のサービスサイトで使用する言葉は「Web制作」と「ホームページ制作」のどちらがよいでしょうか?
もし、ある程度Webに詳しい方に情報を届けたい場合は「Web制作」という表記がよいかもしれません。
いっぽう、初心者の方に情報を届ける場合は「ホームページ制作」の表記のほうが親しみがあり、伝わりやすいかもしれません。
対象とする読者が、どのような言葉なら自分事にしてくれやすいのかを考えて表記を統一しましょう。
【ポイント3】
ブランディング起点で表記を統一する
ブランドイメージをどう見せたいかによっても、表記ルールは変わります。
たとえば、形容詞の表記ひとつとっても、以下のように、漢字・ひらがな・カタカナどれを使うかで印象は大きく異なります。
【表記から受ける印象の例】
可愛い・・・フォーマルな印象、愛おしさを表現できる
かわいい・・・やわらかさや優しさ、ゆるさを感じる
カワイイ・・・元気のよい、勢いがある、若い印象
表記ルールをつくるときには、ブランドをどう印象付けたいかを考えながら、言葉を選びましょう。
たとえば私たち文賢マガジン編集部はファッション系のメディアのお手伝いもしていますが、そのファッション系メディアでは「オススメ」「ピッタリ」「イチオシ」といったカタカナ表記を用いることで、カジュアルさやトレンド感を演出しています。
さて、ここまで表記揺れを防ぐためのさまざまなノウハウをご紹介してきました。
ここからは、この記事をここまでお読みいただいた方のために、とっておきのアイテムをシェアします。
【無料でダウンロード】
いつでも取り出せるようにしておきたい「ひらがなで書くほうがよい漢字のリスト」
ここまで記事を読んでくださった方にシェアしたいアイテムは、私たちが実務で使っている「ひらがなで書くほうがよい漢字のリスト」です。
印刷しやすい「PDF版」と、クラウドですぐに使える「Googleスプレッドシート版」の2つをご用意しましたので、ぜひ活用してください。
※「Googleスプレッドシート版」は「閲覧のみ」の権限で共有しています。
スプレッドシートを編集して活用したい方は、マイドライブにコピーしてご利用ください。

Googleスプレッドシート版のリストを見る
(ダウンロードも可能です)
ちなみに、この表記揺れリストは文章作成アドバイスツール「文賢」のチェック辞書に最初から入っているものです。
文賢をお使いの方々はダウンロードされなくても、文賢の画面からこれらの表記をすぐにチェックできるので、ツールを確認してみてください。
では最後に、今回の記事でたびたび登場した「文賢」の「導入事例集(活用事例集)」のダウンロード方法と、人気の「オンライン説明会」について紹介しておきます。
【表記の統一に役立つツール】
文賢の「導入事例集(活用事例集)」のダウンロード方法と、「オンライン説明会」について
文賢(ブンケン)は、独自に研究を続けた「100を超える視点」を用いて、文章をチェックするクラウドツールです。
人の気持ちに寄り添う文章をサポートする、というコンセプトで、これまでに12,000人を超えるユーザーさんに使われてきました。
著名なライター・編集者さんにも使われているほか、企業によっては100人規模で利用されているケースもあり、メディア運営、新人教育、マーケティング、カスタマーサポート、広報などなど、あらゆる現場で活用されています。

文賢に興味をもった方は、以下のボタンをクリックしていただければ、文賢の「概要資料」と「導入事例集(活用事例集)」をダウンロードしていただけます。
文賢の「概要資料」と「導入事例集(活用事例集)」をダウンロード
メールアドレスの入力のみでダウンロードできます

文賢の「概要資料」と「導入事例集(活用事例集)」をダウンロード
メールアドレスの入力のみでダウンロードできます
とくに「導入事例集(活用事例集)」は文賢のさまざまな使い方だけでなく、多くの企業が記事作成やメディア運営とどのように向き合っているのかを知れるため、ノウハウ集としても役立ちます。
これらの資料はメールアドレスの入力だけでダウンロード可能です。
企業名や電話番号の入力は必要ありませんので、ぜひ今すぐ資料を入手してみてください。
また、文賢のデモンストレーションが見られる「オンライン説明会」もオススメです。
このイベントでは、文賢を7日間無料で使える「トライアルアカウント」が手に入るほか、文賢のPdM(プロダクトマネージャー)の赤木にその場で質問できます。
■文賢の「オンライン説明会」に参加する3つのメリット
- 7日間、文賢が無料で使える「トライアルアカウント」がもらえる(※この特典がとくに人気です)
- 文賢について知りたいことがあれば、文賢のPdM(プロダクトマネージャー)の「赤木」にその場で質問できる
- 文賢のデモンストレーションを見られる
オンライン説明会は基本的に毎週火曜日開催しており、毎回先着30名さま限定となっています。
開催時間はお昼の13時からです。
興味をもたれた方は、以下のバナーをクリックしてイベントのスケジュールを確認していただいたのち、お早めにお申し込みされることをオススメします。
表記揺れを防ぎ、洗練されたコンテンツづくりをしよう
この記事では、表記揺れを防ぐために表記を統一するノウハウについてお届けしました。
最後にもう一度、表記揺れを減らす4つの方法について紹介しておきます。
- 表記ルール(レギュレーション)をつくり、チーム内で共有する
- 表記ルールに沿って文章が書けているかを「ツール」でチェックする
- IMEの辞書を活用する
- 他の人に校閲・推敲を手伝ってもらう
表記の統一された文章は表現が洗練されるだけでなく、見た目も堂々とした文章になります。
そして何より「丁寧に仕事をしている印象」が高まり、読み手に安心感や信頼感を与えます。
さらには、同業者のライターや編集者からも「このライターは文章が丁寧だ」というように評価されます。
それだけではありません。
洗練された文章の書き手としてのプライドも手に入り、そのプライドがあらゆるコンテンツの品質を底上げします。
その結果、ブランディングやマーケティングにおいてよい成果が生まれ、企業の業績も上がることでしょう。
「意味は通じるのだから、多少の表記揺れがあっても問題ないのでは?」と思っている方もいるかもしれませんが、表記の統一はメリットばかりです。
ぜひ、今回の記事を参考にして、表記揺れのない丁寧な文章作成にトライしてみてください。
世の中には2種類の文章があります。
「表記揺れの少ない丁寧な文章」か「表記揺れの多い雑然とした文章」か。
文賢を用いた表記揺れのチェックに興味がある方は、ぜひ以下の「株式会社ニッセンライフ」さんの事例記事もチェックしてみてください。
文賢の導入事例「文賢で実現した、表記チェックの効率化とメディアの質向上」をチェックしてみる
「『保険のほ』の表記ルールのチェックを少しでも効率よくできないか?」と考えたのが、文賢を導入したきっかけです。
『保険のほ』はお金に関わる内容を発信しているので、万が一にも間違った情報を伝えてしまっては大変です。
そのため、メディアの表記ルールが細かく決まっています。
専門用語の説明では決められた表現を使わないといけなかったり、保険会社さんごとに表記規定があったりするんです。たとえば、「けが」という言葉。
カタカナで「ケガ」と表記するのか、漢字で「怪我」と表記するのか、保険会社さんによって規定が異なります。
これら多くのルールをすべて目視で確認するのは時間がかかり、非常に大変な作業でした。また、人間の目で確認すると、どうしても抜け漏れが出てくるんです。
何度見直しても、あとから間違いが見つかることも多々あって・・・。
でも、ツールを使ってチェックできれば、見逃しが少なくなるんじゃないかと思っていたんです。そんなときに、部長が「文賢というツールがあるぞ!」と教えてくました。
お相手は文賢マガジン編集部メンバーで、文賢開発チームメンバーの松尾でした。

文賢は、最先端のAIと独自のアルゴリズムで、文章の「校正」「推敲」をアシストするAI校正ツールです。
面倒なプロンプトの入力なしで、ボタンひとつで誤字脱字や表記揺れをチェック可能。
また、プロンプトは自由に登録できるため、あなただけのAI校正ツールにカスタマイズできます。