文賢のプロダクトマネージャーの赤木です。
この度、文章作成アドバイスツール「文賢」のヘルプデザインを全面リニューアルいたしました!
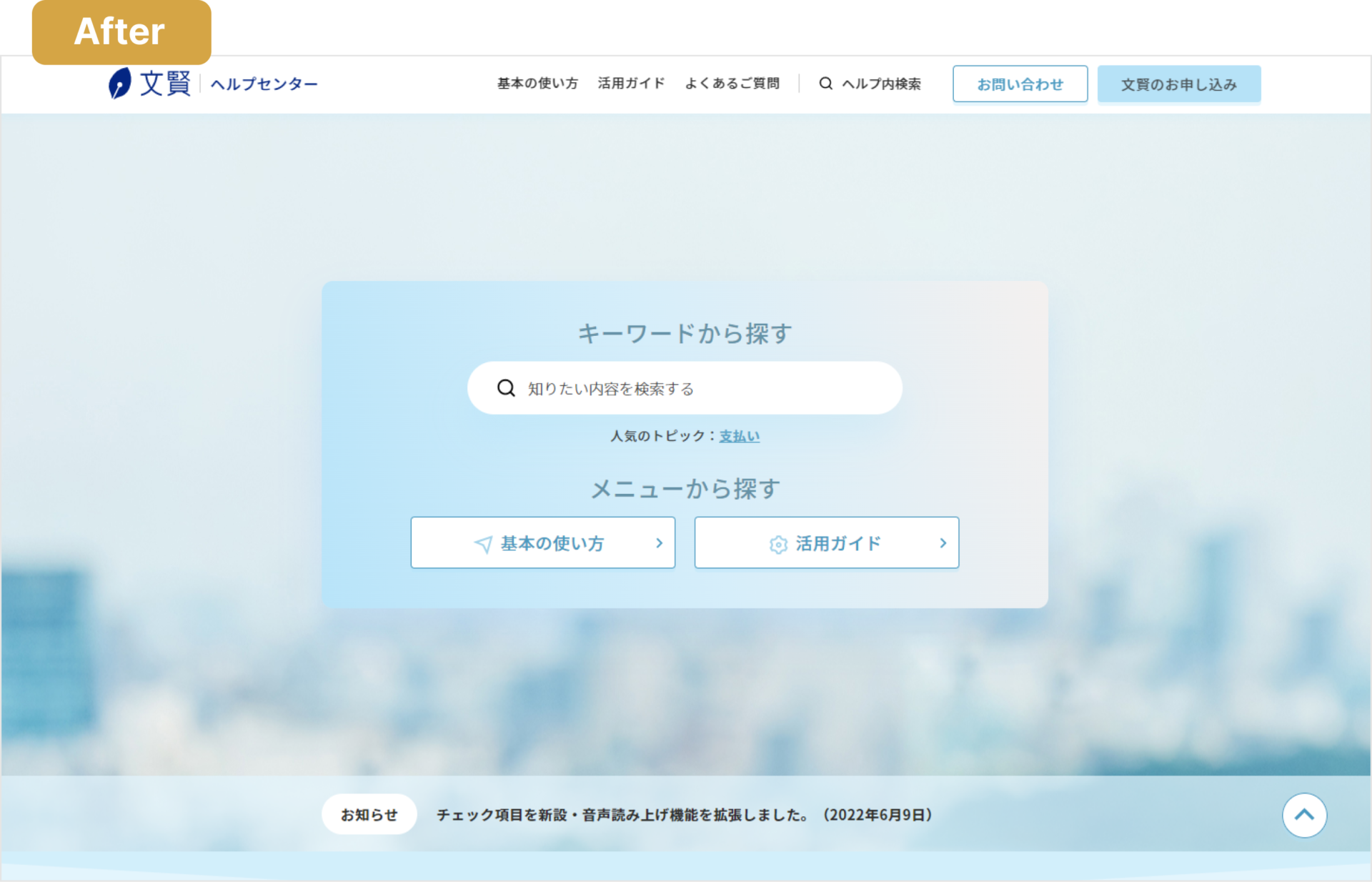
検索機能や記事のカテゴライズも改善し、より知りたい情報にたどり着きやすく、使いやすいヘルプへと生まれ変わりました。
単なるサイトでなく、「案内する」という意味を込めて、名称も「ヘルプサイト」から「ヘルプセンター」に変更しました。


文賢の「基本の使い方」や「活用ガイド」をはじめ、導入前によくいただくご質問をまとめた「お申し込み前の疑問を解決」や、文賢の機能がわかる「チュートリアル動画」を用意しています。
文賢に関するお困りごとがございましたら、ぜひヘルプセンターをご活用ください。
 文賢チーム赤木
文賢チーム赤木 ヘルプのリニューアルと同時に、新たに文賢の辞書&開発チームのNotionページもオープンしました!
開発の進捗や辞書のブラッシュアップ状況をご確認いただけます。
よかったら覗いてみてくださいね。
辞書&開発チームのNotionページを見る
また、リニューアルに伴いURLが変更となりましたので、旧サイトをブックマーク・お気に入りしてくださっている方は、お手数ですが変更していただきますよう、よろしくお願いいたします。
旧ヘルプサイトURL:https://blog.bun-ken.net/
※旧ヘルプサイトにアクセスするとリダイレクトがかかります。
新ヘルプセンターURL:https://help.bun-ken.net/
さて、ここからは新しいヘルプセンターができあがるまでの裏側を紹介しようと思います。
今回のリニューアルは、社内・社外ともにたくさんの方にご協力いただいて実現しました。
ヘルプセンターリニューアルの企画・制作にかけた期間は約6か月間でしたが、このリニューアルの構想自体は約3年前からあったものだったので、無事にリリースできたことを本当に嬉しく思います。
どのようなプロセスを経て、新ヘルプセンターが誕生したのか・・・!
ぜひ最後まで読んでいただけたら幸いです。
1.リソース不足で実現できなかったヘルプリニューアル
これまでの文賢のヘルプは、もともと「ブログ」として立ち上げたサイトを、サービスの拡大に伴ってヘルプに作り替えたのですが、やや読みにくさや使いにくさのあるデザインでした・・・!
そんなデザインをリニューアルしようという話が出たのが、2019年。
文賢の世界観を表現した「コンセプトムービー」を撮影するプロジェクトが始まったときでした。
このコンセプトムービーはシングメディアさんに撮影いただきました。
このコンセプトムービーを制作するために、文賢の目指す未来とは?という問いと向き合う日々がはじまりました。
コンセプトムービーについて詳しく話すと長くなるので割愛しますが(詳しくはこちらの記事などをご覧ください)、最終的にはムービーを制作するだけにとどまらず、ブランドロゴや公式サイトのデザインも一新するような、大きなリブランディングプロジェクトに発展していったのです。

2019年10月にリニューアルした文賢の公式サイト。
ブランドロゴはおいかぜさんに制作いただきました。
そして、公式サイトのメインビジュアルはヤンス・キムさんに撮影いただきました。
このリブランディングプロジェクトによって、新しい「文賢の世界観」ができあがりました。
この新しい世界観にあわせてヘルプのデザインを新しくしたいという声もあがっていたのですが、どうしてもリソースが足りず、当時は断念することになったのでした・・・。
2.再びリニューアルの機会が到来!まずは問題と課題の洗い出し
そしてブランドリニューアルから2年が経った2021年秋、ついにヘルプリニューアルのプロジェクトが始動しました。
実は、ブランドリニューアル後、右肩上がりにユーザーさまが増えていく中で、それに比例するようにお問い合わせの件数も増えている状況でした。
単純に見た目をアップデートするだけでなく、より知りたい情報にたどり着きやすいヘルプを設計し、ユーザーさまのコストを減らすヘルプを設計したい!
というわけで、ヘルプのリニューアルプロジェクトを担当するメンバーだけでなく、ユーザーさまの声を一番近くで聞いているカスタマーサポートチームも巻き込んで、一緒に問題と課題の洗い出しを実施しました。

洗い出しをスムーズにおこなうため、ミーティングが始まる前に、各自が感じている問題や改善アイデアをスライドに記入。
そして、そのスライドをもとに「ユーザーさまが求めている情報はなにか?」「使いやすいヘルプサイトに必要な要素とはなにか?」などを話し合い、要件を詰めていきました。
そうして、要件が固まったタイミングで、制作パートナーさんを募集。
【募集】
— 松尾 茂起(ウェブライダー/Betters) | ライティングと言語化を支援するコンテンツマーケター (@seokyoto) October 1, 2021
とあるSaaSのヘルプサイトの改修をしたく、ヘルプサイト用のWordPressのテンプレートを一緒に設計・デザイン・コーディングしてくださる会社さんもしくは、フリーランスの方を探しています。
使いやすくて見やすいデザインが得意な法人さん、個人さん、DMをいただけるとうれしいです!
代表の松尾がTwitterで呼びかけたところ、株式会社リラクスの牧野さんが連絡をくださり、一緒に制作を進めることになりました。
 株式会社 リラクス 牧野
株式会社 リラクス 牧野 株式会社リラクスの牧野です。
僕に任せてください!
 文賢チーム赤木
文賢チーム赤木 よろしくお願いします!
3.新ヘルプセンターのコンセプトは「バス&タクシー」
株式会社リラクスの牧野さんを迎え、プロジェクトが一気に加速。
事前に整理した要件を牧野さんに共有したところ、新しいヘルプのコンセプトを見事に言語化して提案してくれました!

 株式会社 リラクス 牧野
株式会社 リラクス 牧野 文賢ユーザーさんの情報探索モデルをコンセプト化しました!
それが「文賢バス」と「文賢タクシー」です。
文賢のヘルプを利用する方は、大きく2つのケースに分けられます。
まず、これから文賢を導入する方や、文賢を使い始めたばかりの方。
文賢のことを詳しく知らないので、「何をわかっていないのか」「どのような情報が必要なのか」がわからない状態です。

そういった方には、チュートリアルコンテンツを提供し、受動的に情報を得られるようにしたいと考えました。
観光バスに乗っていたら自然とその街について詳しくなるように、「文賢バス」を乗り終えたときに、文賢のことがわかっている状態になることを目指します。
一方、文賢をよく利用するユーザーさまの場合は、自分に必要な情報が何かを理解していて、それを表現する言葉を知っています。

そういった方に対しては、ナビゲーションや検索機能を充実させ、欲しい情報に最短でたどり着けるようにしたいと思いました。
旧ヘルプは検索窓の存在に気づきにくく、知りたい情報をどうやって探したらよいのかがわかりにくい見た目になっていました。
そこで、目的地にスムーズにたどり着ける「文賢タクシー」のようなデザインを目指そうと考えたわけです。
牧野さんからのプレゼンを聞き、「まさに私たちの実現したいヘルプを表現したコンセプトだ!」と満場一致。
コンセプトもしっかり固まったところで、ついに制作がスタートです。
4.関係者全員のフィードフォワードで磨き上げ、ついにリリース!
コンセプト会議から数日後、牧野さんからワイヤーフレームが届いたので、文賢チーム全員でフィードフォワードしました。
フィードフォワードとは、前進のためにおこなうポジティブなフィードバックのこと。
文賢チームでは、「人の数だけ視点や正義がある」という考えを大事にしているので、何かをつくるときには、必ず複数人の視点で確認をおこないます。
少しでも違和感を覚える箇所や気になる箇所があれば、改善案とともにコメントを記入していきました。
そして、チームからのフィードフォワードをもとに、牧野さんと何度も打ち合わせを重ねて改善しました。

そうして、新しいヘルプセンターがついに形になりました!
しかし、ここで終わりではありません。
さらに磨きをかけるために、もう一度全員でフィードフォワード!
Googleスプレッドシートで管理しながら、細かいところを最終チェック。

何度も調整を重ねて、ついに、新ヘルプセンターをリリースできました!
 文賢チーム赤木
文賢チーム赤木 丁寧にご対応いただき、本当にありがとうございました!
細かいフィードフォワードも多くて、お手数をおかけしました・・・!
 株式会社 リラクス 牧野
株式会社 リラクス 牧野 打ち合わせの回数は、当初の想定よりも多くなりましたね(笑)
でも、さまざまな視点からフィードフォワードをもらって、より使いやすいヘルプセンターができあがったと思います!
5.画像レギュレーションも策定しました!
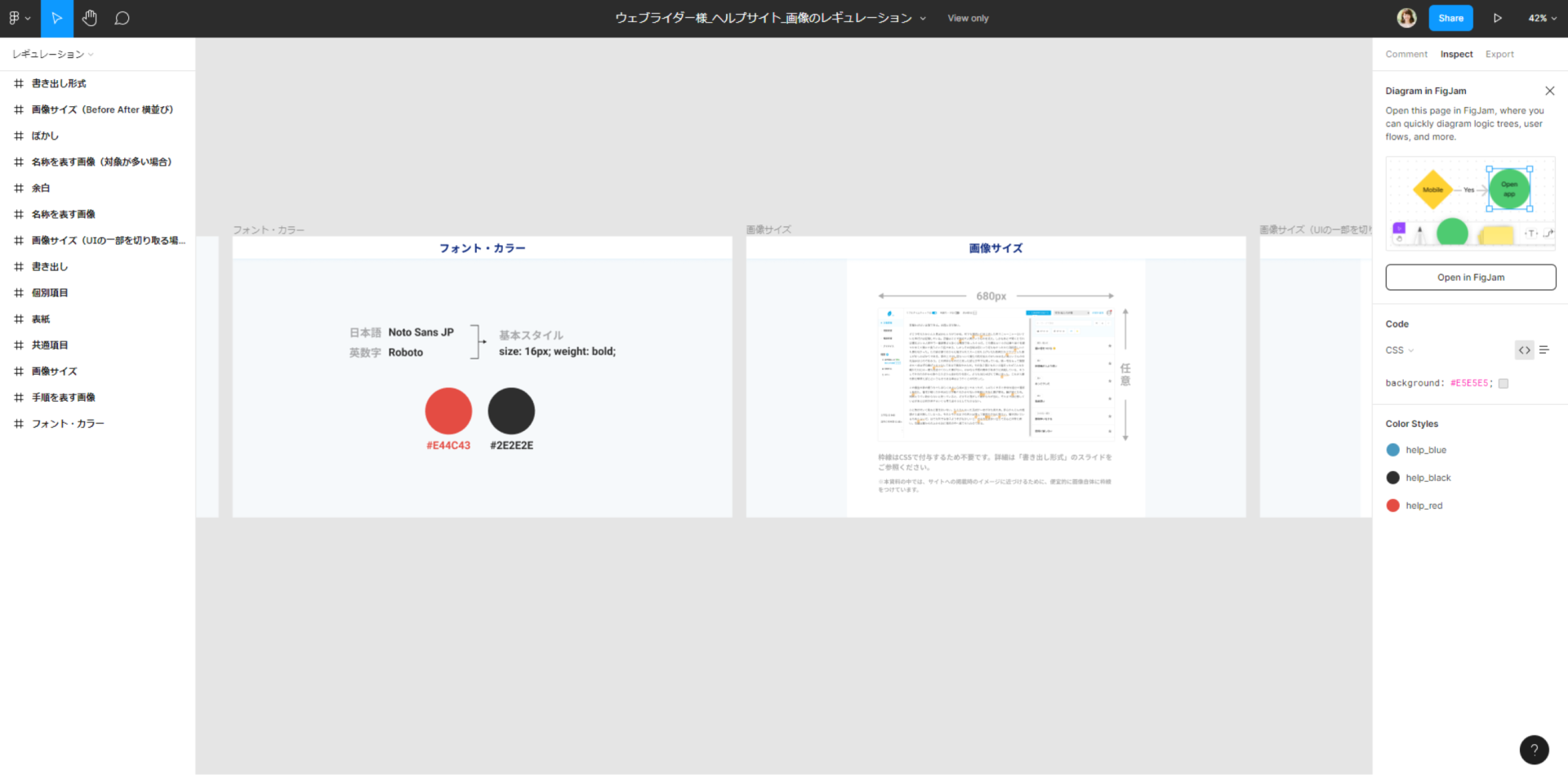
ちなみに今回、画像のレギュレーションも新たに定めました。

ヘルプの記事が増えていく中で、画像の装飾が増えてルールが煩雑になっていたため、リニューアルのタイミングでガイドライン化し、画像作成のルールを明確にしました。
(すべての画像の差し替えは完了していませんが、これから新レギュレーションに則った画像に変わっていく予定です!)
ガイドラインをつくったことで、誰でも、同じクオリティで画像を作れるようになってよかったです。
6.これからも改善を続けていきます
今回のリニューアルによって、より文賢「らしさ」を体現するデザインに生まれ変わりました!
ただし、中身のコンテンツに関しては、まだまだブラッシュアップの余地もあると考えています。
とくに「文賢バス」を実現するためのチュートリアルコンテンツが不足しているので、今年はコンテンツをどんどん増やしていくのが目標です。
もしお気づきの点や「こんなコンテンツがほしい!」というご要望がありましたら、文賢公式までご連絡いただけたら幸いです。
お問い合わせフォーム:https://rider-store.jp/bun-ken/contact/
 文賢チーム赤木
文賢チーム赤木 最後までお読みいただき、ありがとうございました!
新しいヘルプセンターが、より快適に文賢を使うための助けとなれば嬉しいです。
※本記事のイラストは、Loose Drawingさんからお借りしました。
ありがとうございます!
わかりやすい文章の作成をサポートしてくれる「文賢」を使ってみませんか?
文章を貼り付けるだけで、わかりにくい箇所がないかをサクッとチェックしてくれるツール。
記事制作からカスタマーサポートの現場まで、多くの方が導入しています。
公式サイトでは、文賢の活用法や導入事例を紹介しています。
Zoomで気軽に参加できる、毎週開催の「オンライン説明会」も好評です。
以下のバナーから、ぜひチェックしてみてください。